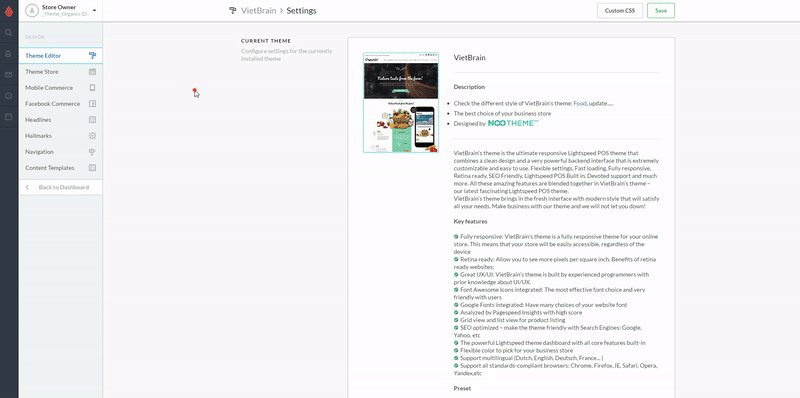
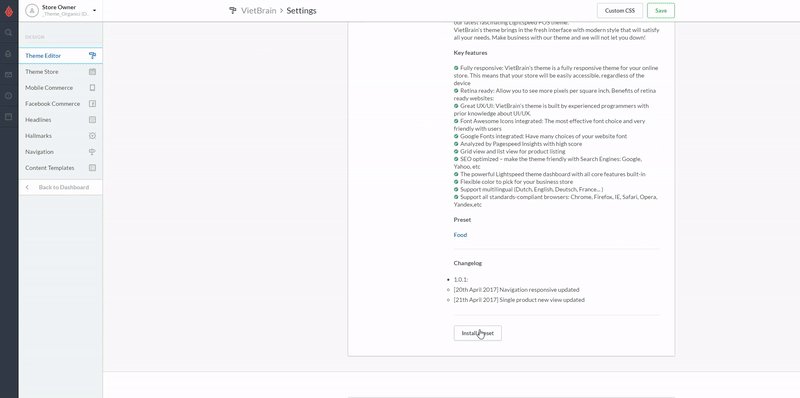
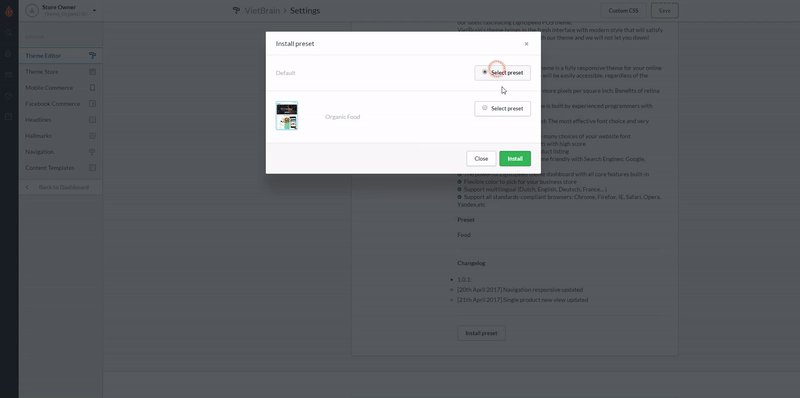
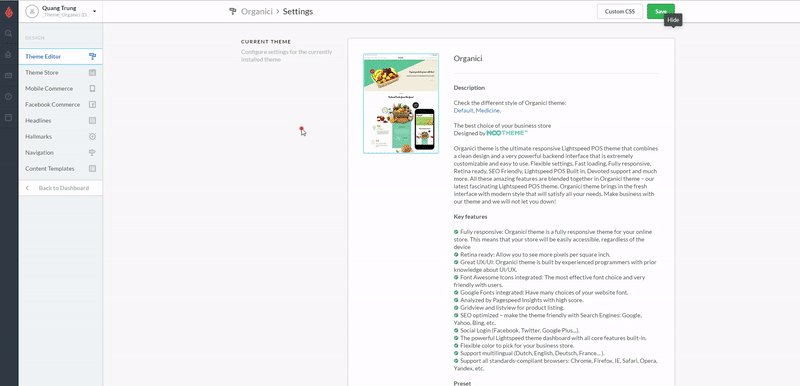
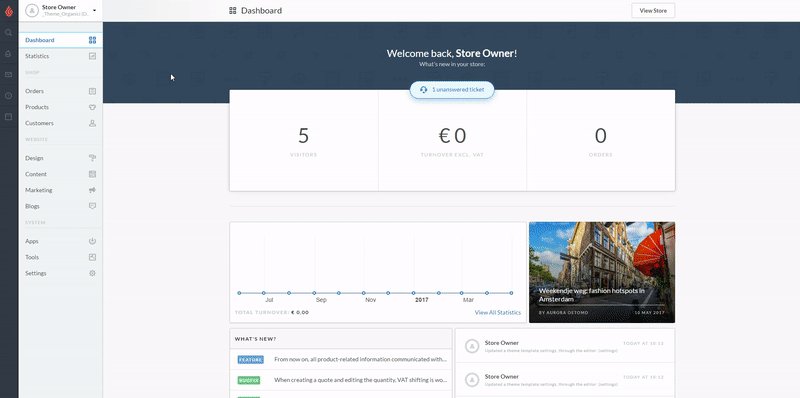
Um das Preset zu installieren: Gehen zu Design --> Thema Personalisieren.
Klicken Sie hier (falls gewünscht) auf ein Preset nach Wahl.

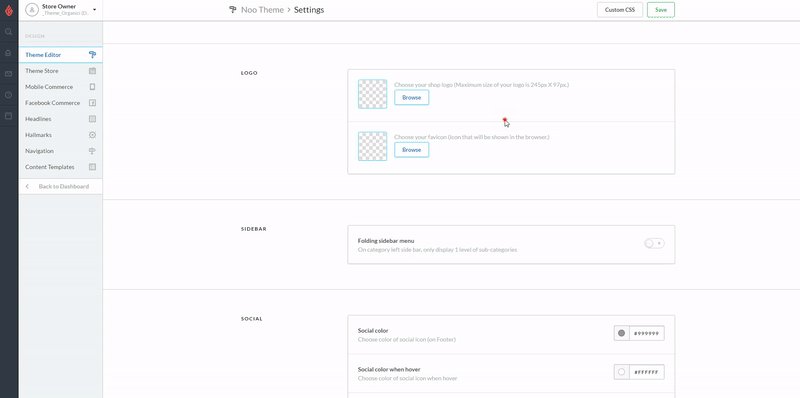
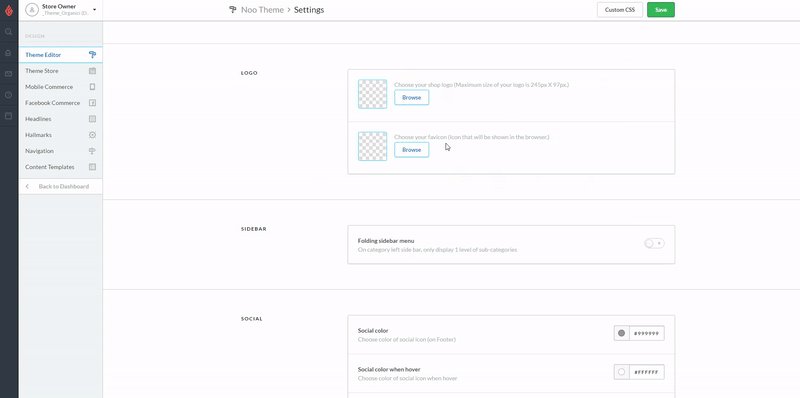
Um das Logo und Favicon zu wählen: Gehen zu Design --> Thema Personalisieren -->Scrollen nach unten „LOGO“ wähle dein logo, favicon klicken sie auf „Browse“

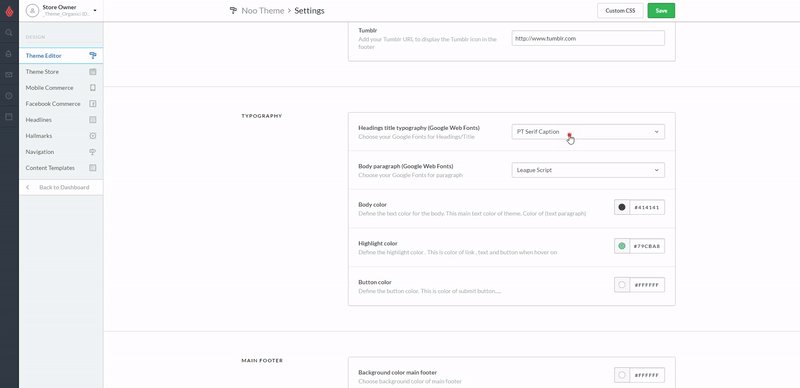
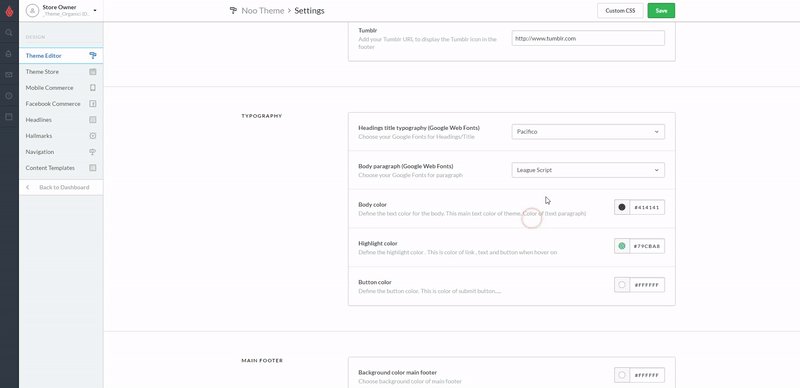
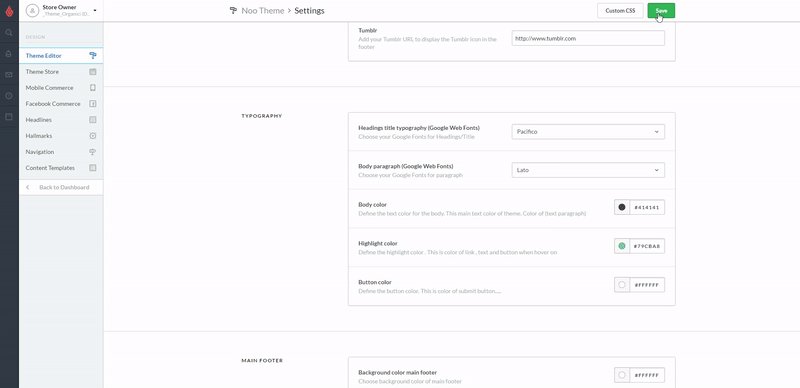
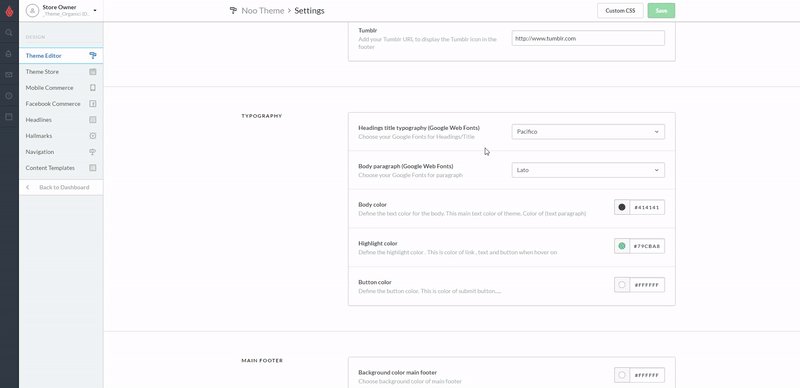
Zur Typografie wählen: Gehe zu Design --> Thema Personalisieren --> Scrollen nach unten „TYPOGRAPHY“.
Suchen Sie sich eine Schrift für Ihre Titel und eine andere für Ihren Bodytext aus. Welche Möglichkeiten dazu bestehen, können Sie sich hier ansehen: https://fonts.google.com/ .





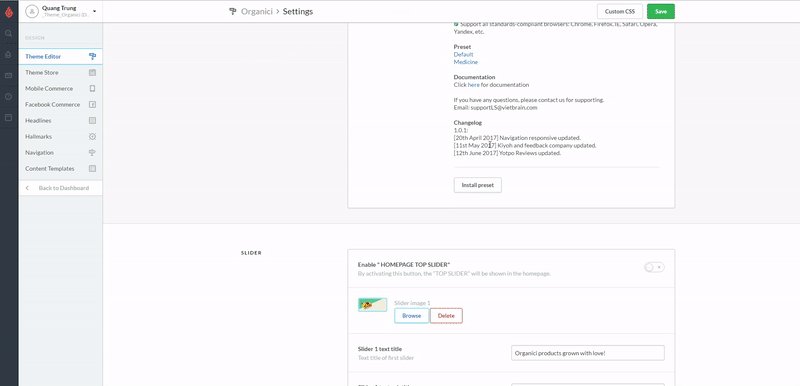
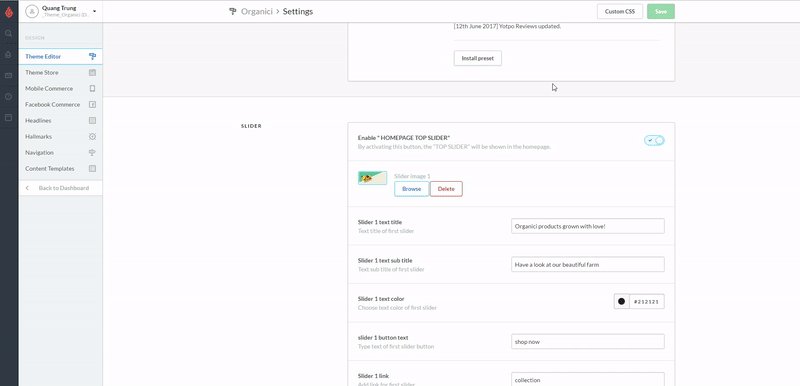
Um Slider zu aktivieren: Gehen zu Design -->Thema Personalisieren --> Scrollen nach unten „SLIDER“ aktivieren SLIDER
Wählen Sie Bilder und URL Link Ihrer „SLIDER“. Standard ist 3 slider, aber wenn Sie mehr brauchen, kontaktieren Sie uns bitte

Um zu „OUR STORY“ aktivieren: Gehen zu Design --> Thema Personalisieren --> Scrollen nach unten "OUR STORY".
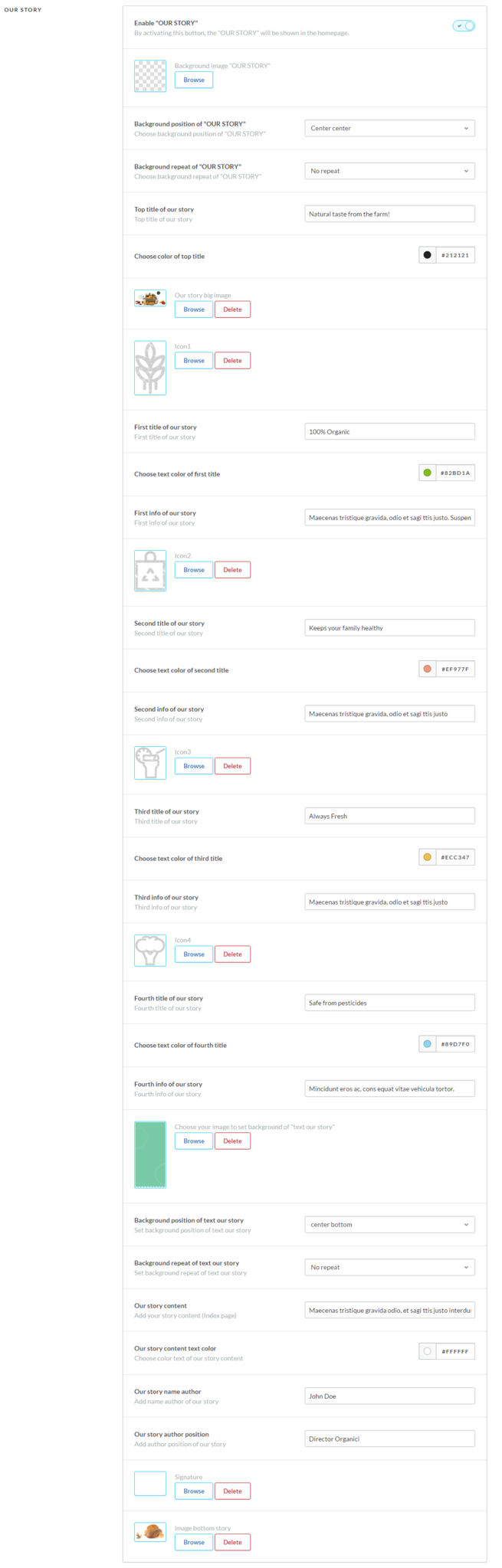
Dann wählen Sie Hintergrundbilder, Signatur, Textinformationen und Textfarbe
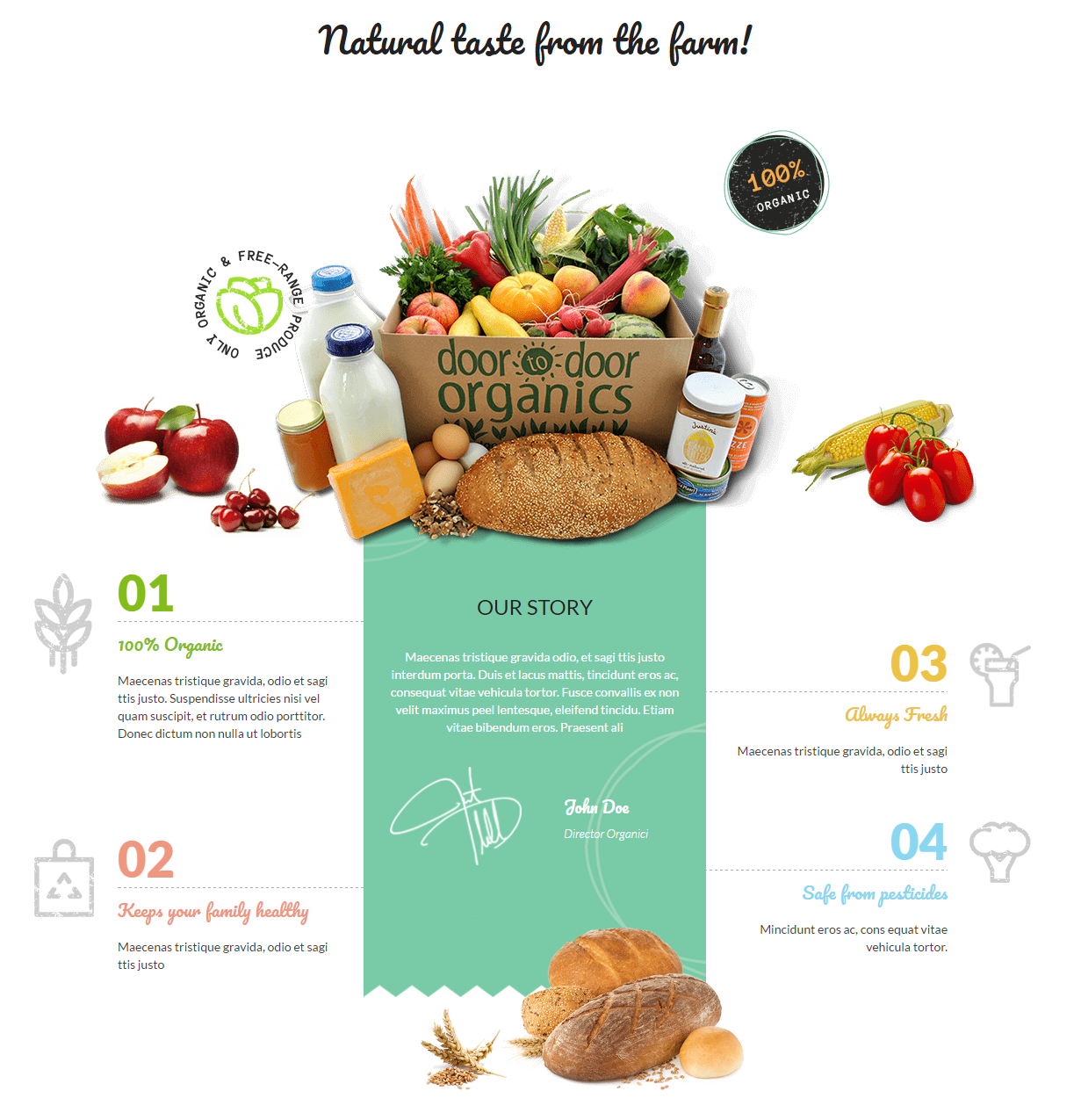
 Demo:
Demo: 
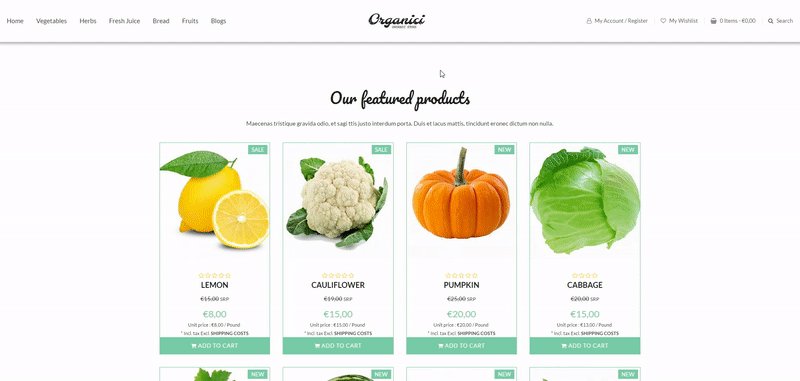
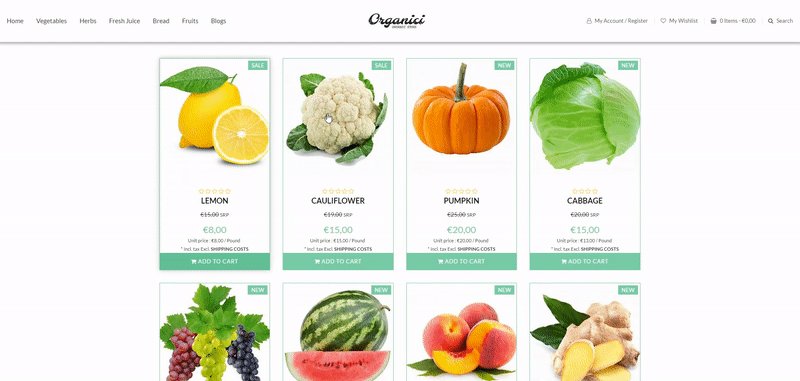
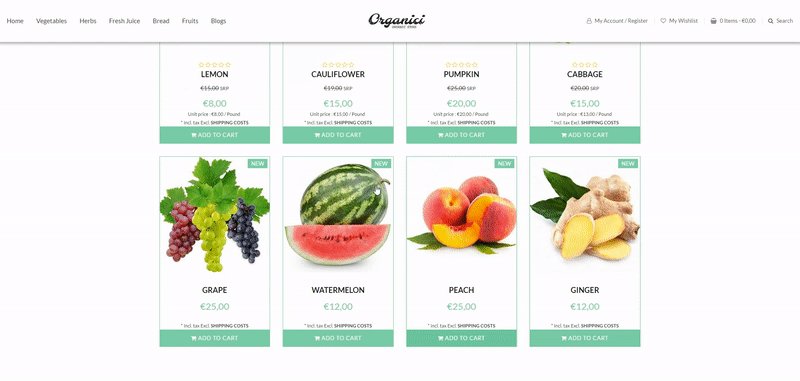
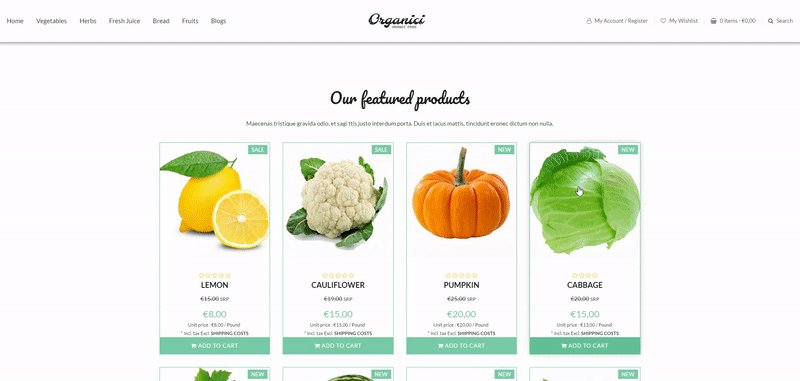
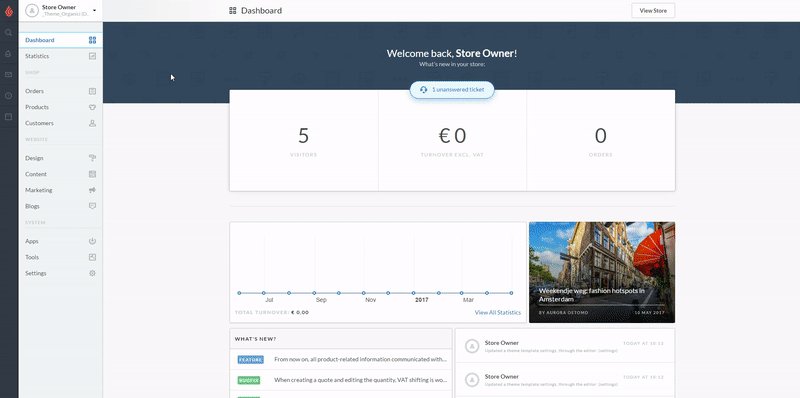
Um Produkte hinzuzufügen „FEATURED PRODUCTS“: Dashboard --> Content --> Featured Products Dann fügen Sie Produkte hinzu, was Sie in der vorgestellten Liste (STARTSEITE)
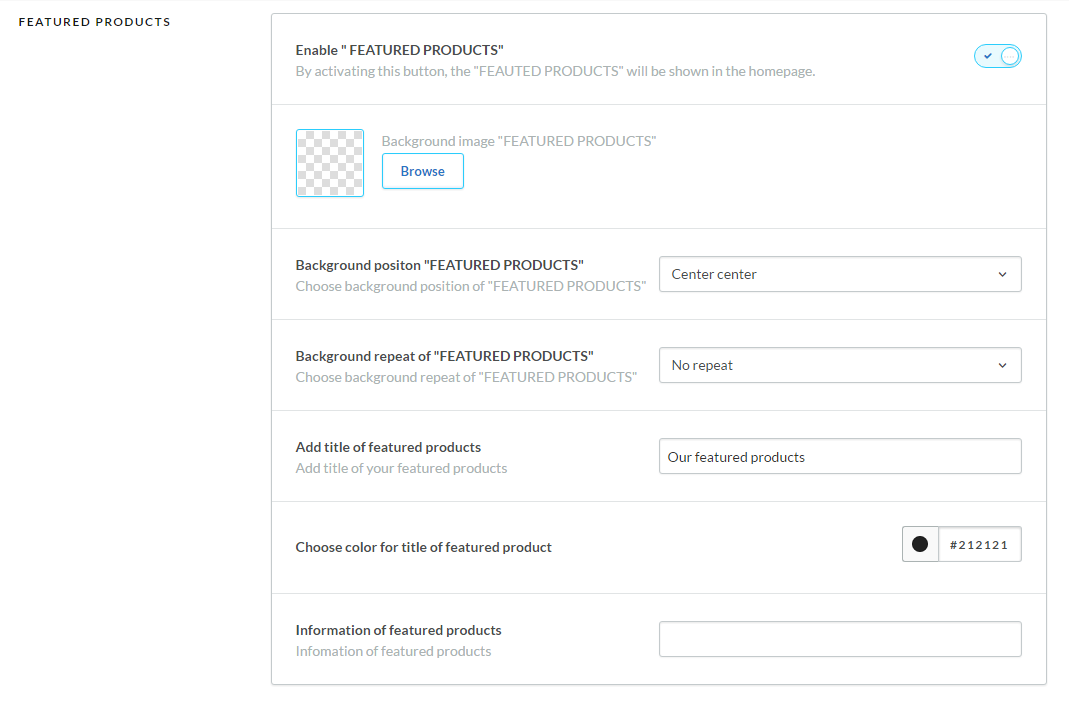
Um zu „FEATURED PRODUCTS“ aktivieren: Gehen zu Design --> Thema Personalisieren --> Scrollen nach unten „FEATURED PRODUCTS“.
Dann wählen Sie Hintergrundbilder, Textinformationen und Textfarbe von „FEATURED PRODUCTS“
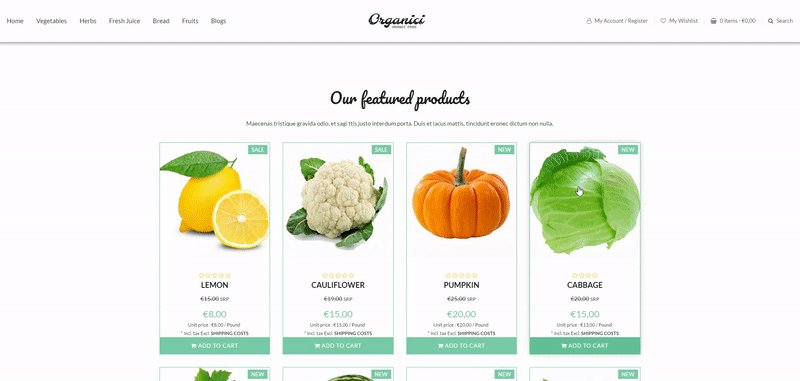
 Demo:
Demo: 
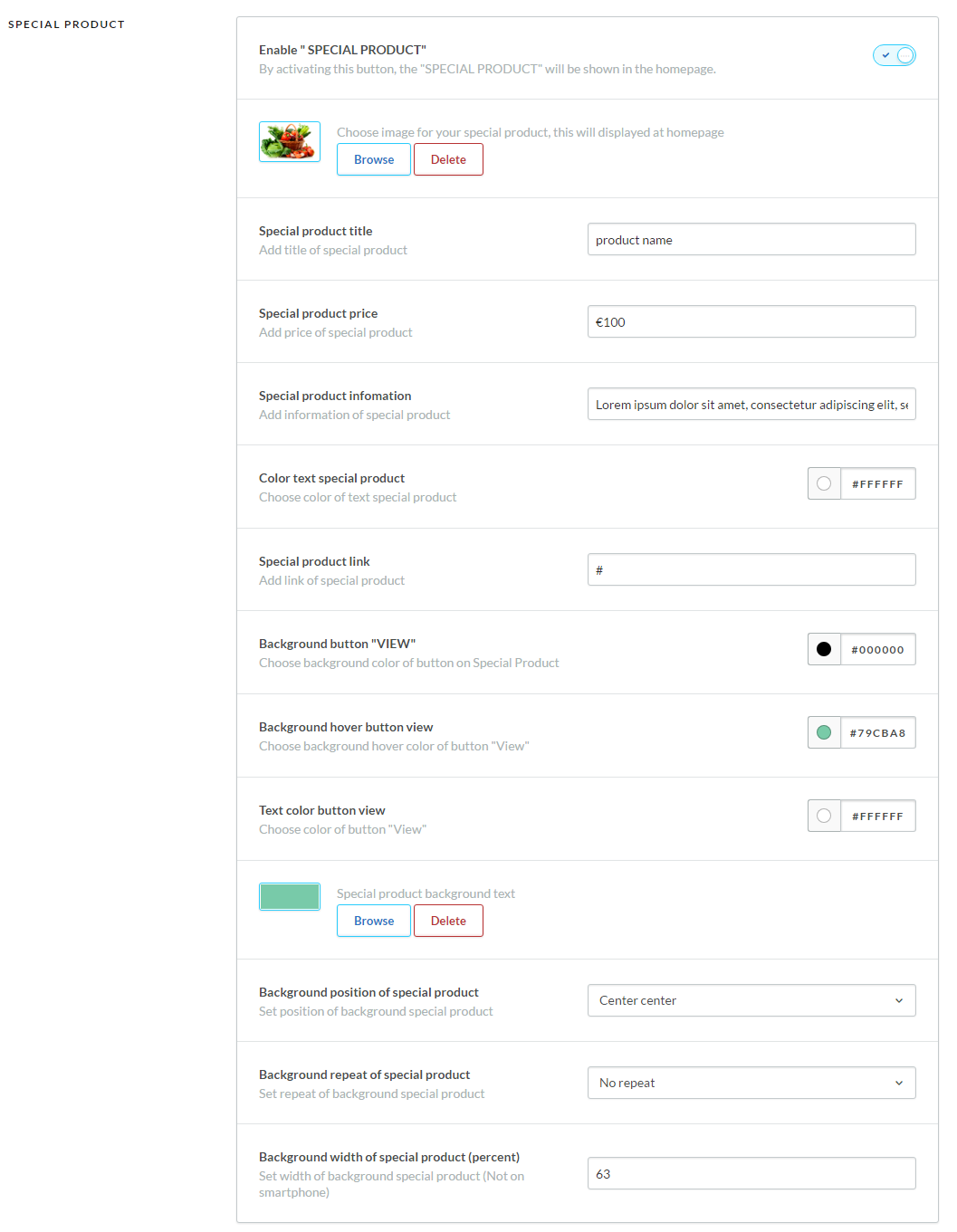
Um zu „SPECIAL PRODUCT“ aktivieren: Gehen zu Design --> Thema Personalisieren --> Scrollen nach unten „SPECIAL PRODUCT“ Dann aktivieren „SPECIAL PRODUCT“
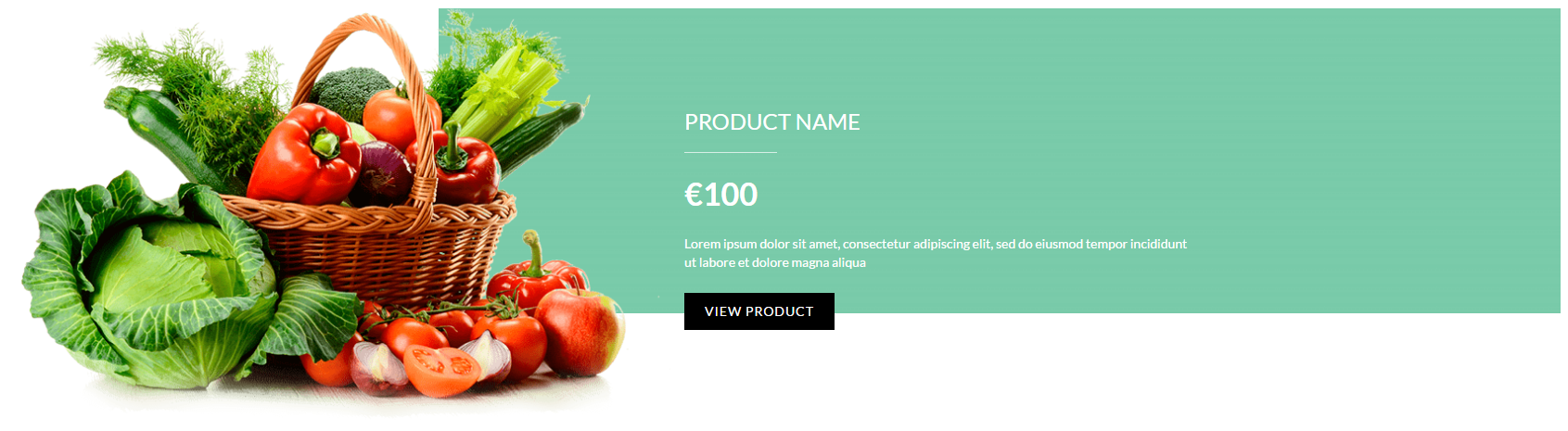
Dann wählen Sie Bilder, Hintergrund, Textinformationen, URL-Link und Textfarbe Ihres speziellen Produkts
 Demo:
Demo: 
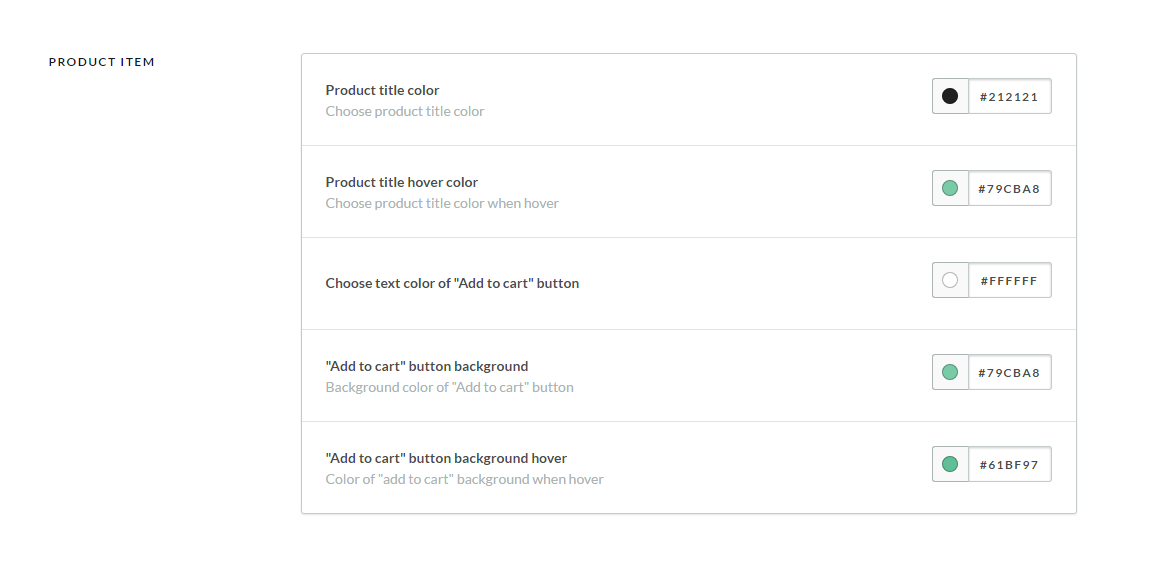
Um den Stil von „PRODUCT ITEM“ zu ändern: Gehen zu Design --> Thema Personalisieren --> Scrollen nach unten „PRODUCT ITEM“
Dann wählen Sie Textfarbe, Hintergrundfarbe von „PRODUCT ITEM“
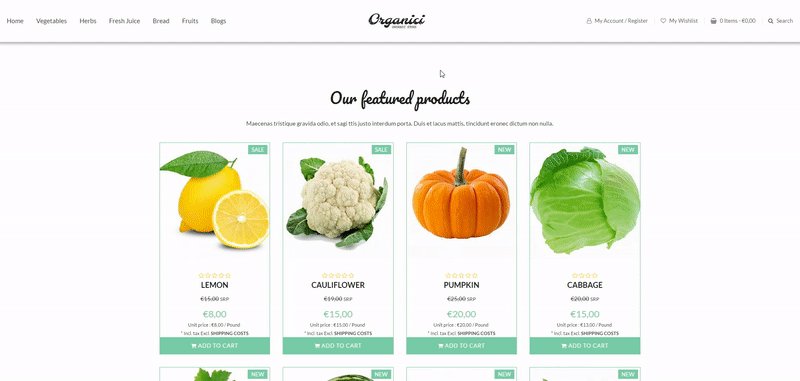
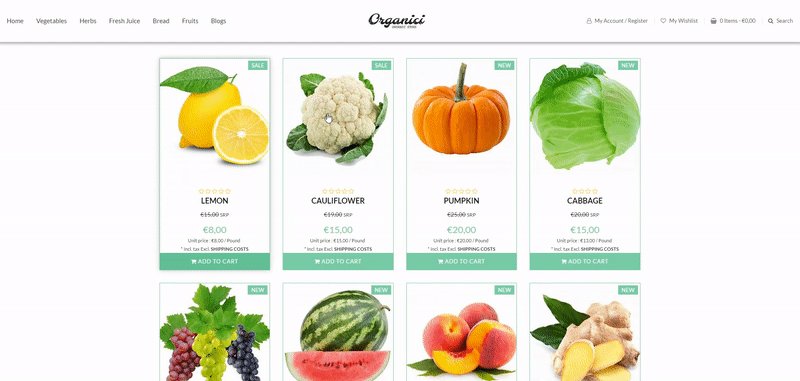
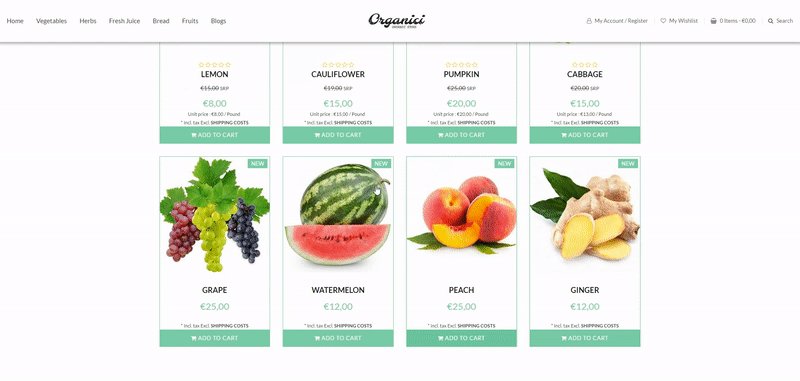
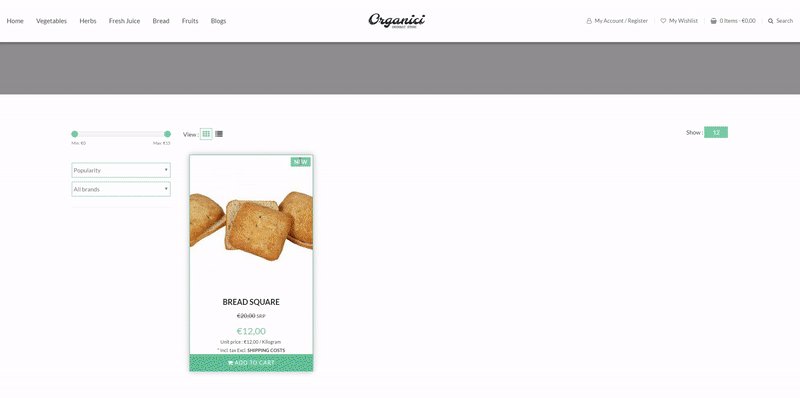
 Demo:
Demo: 
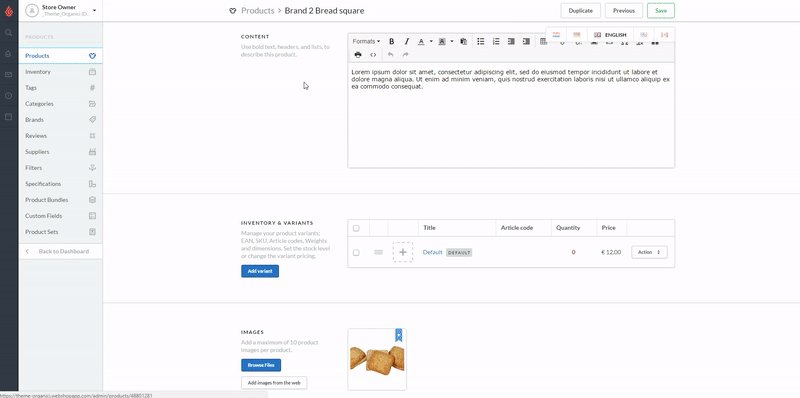
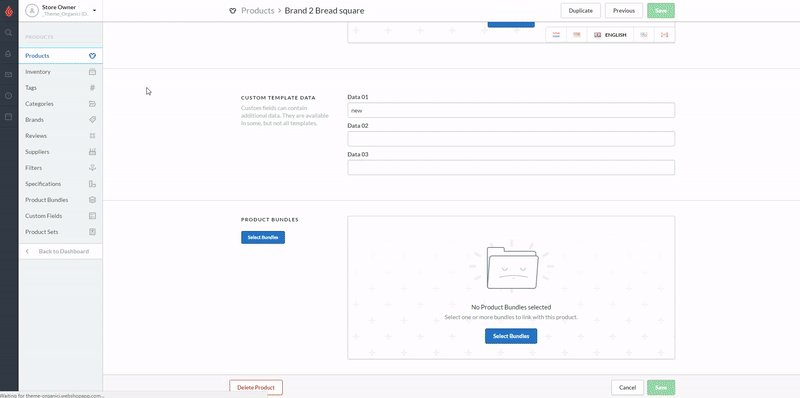
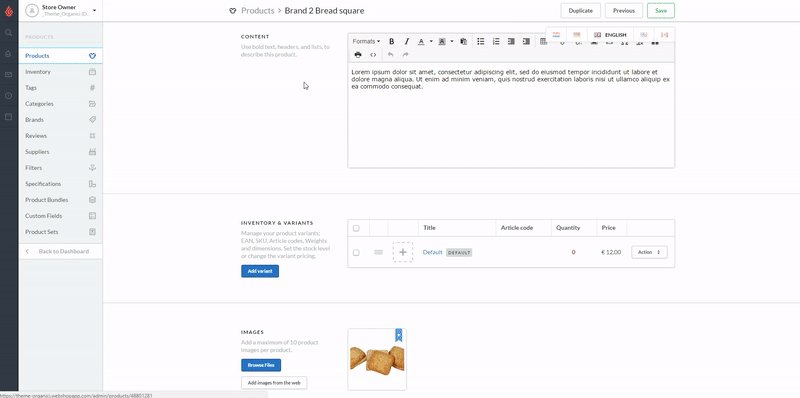
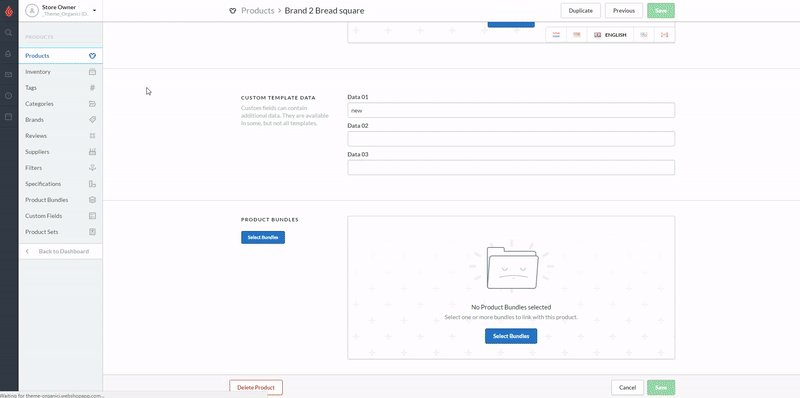
Um ein Etikett für das Produkt zu setzen:
Gehen zu Settings --> Workflow --> aktivieren "Custom template data"
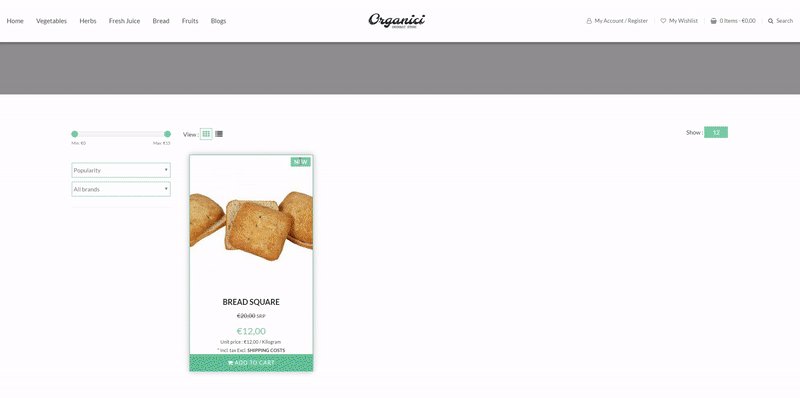
Jetzt geh zum Produkt-Armaturenbrett. Sie können Ihren eigenen Text innerhalb des Produktfeldes eingeben "Data 01" (wir empfehlen neu,sale und hot)

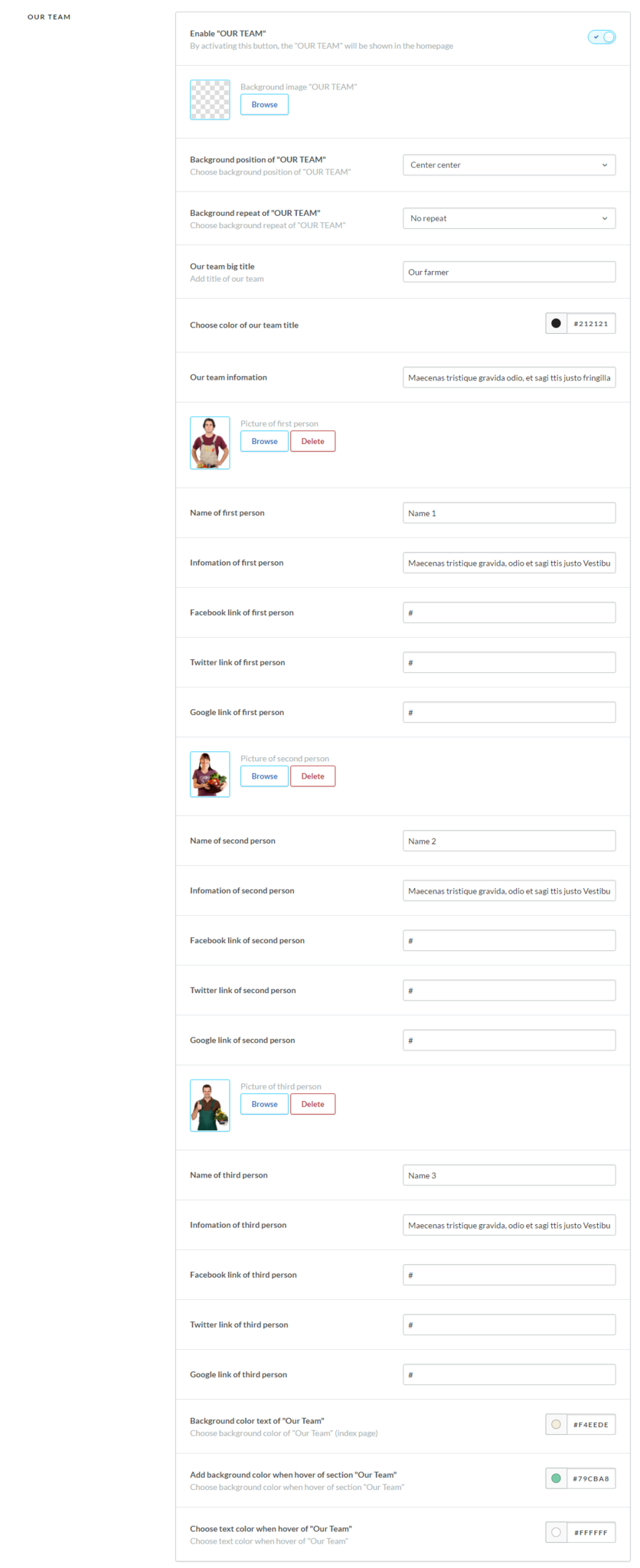
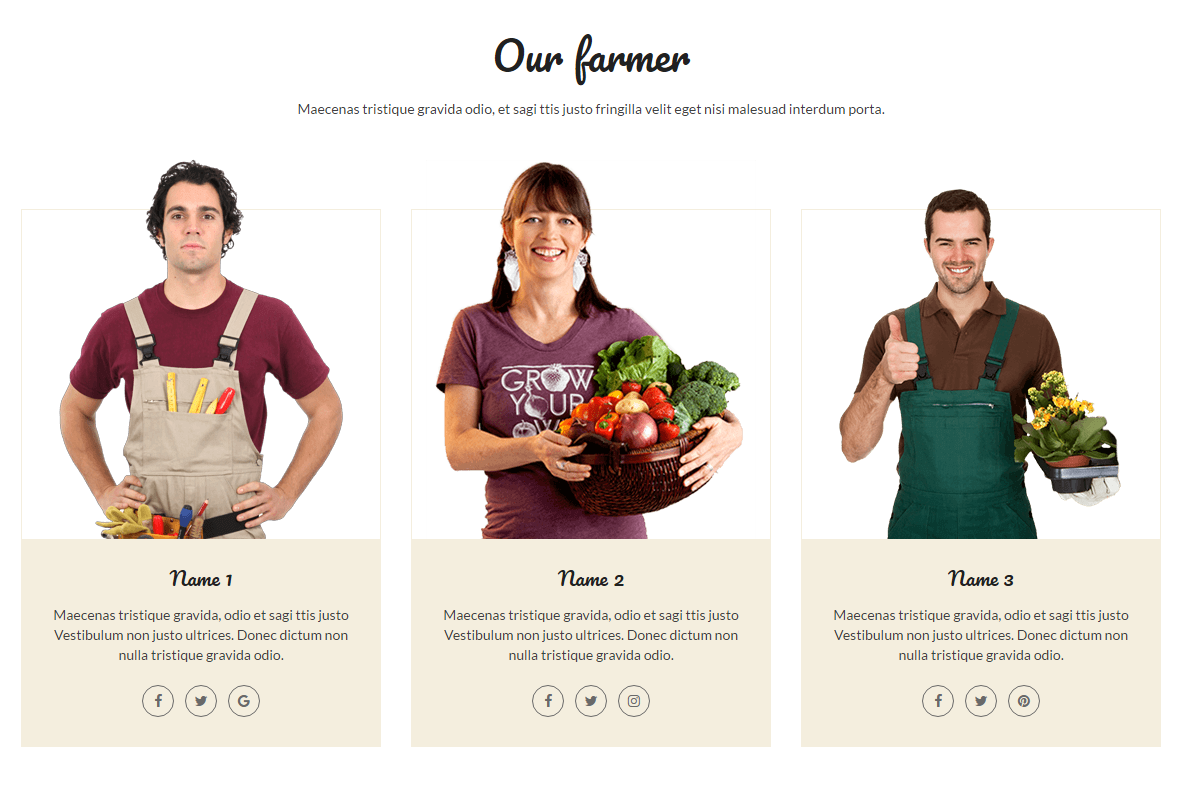
Um zu „OUR TEAM“ aktivieren: Gehen zu Design --> Thema Personalisieren --> Scrollen nach unten "OUR TEAM".
nach fügen Sie Bilder, Hintergrund, Textinformationen und Textfarbe hinzu von „OUR TEAM“
 Demo:
Demo: 
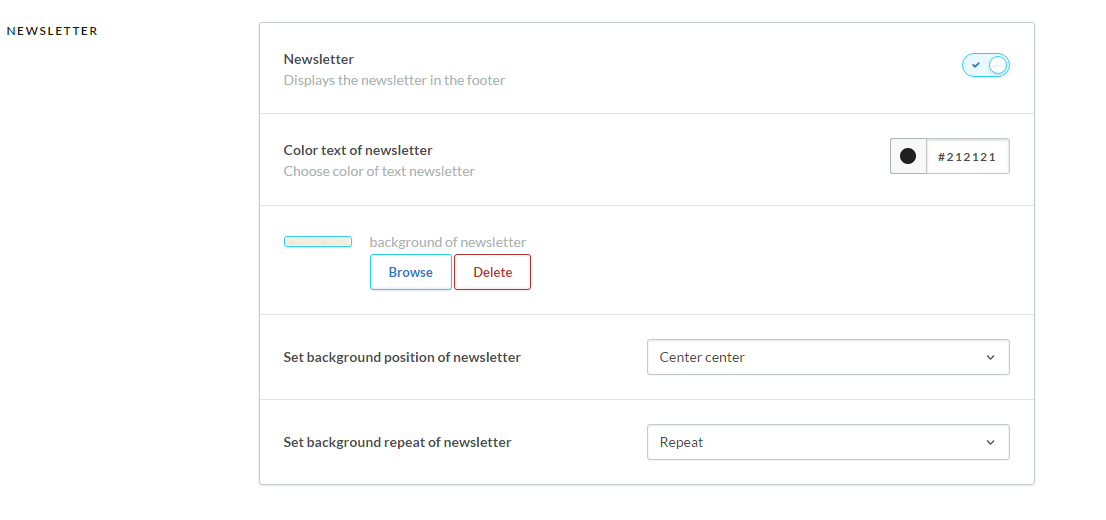
Um zu „NEWSLETTER“ aktivieren: Gehen zu Design --> Thema Personalisieren --> Scrollen nach unten „NEWSLETTER“ Dann aktivieren NEWSLETTER
Dann wählen Sie Bilder, Hintergrund, Textinhalt und die Textfarbe der Newsletter-Form
 Demo:
Demo: 
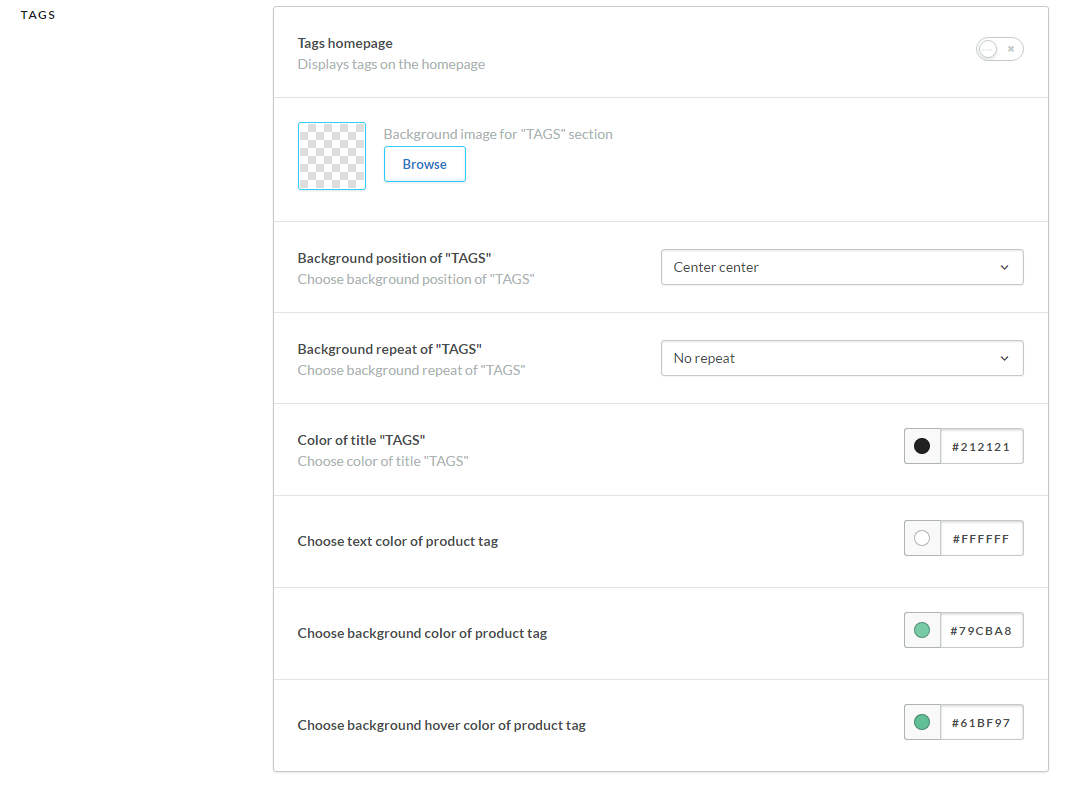
Um zu TAGS Aktivieren : Gehen zu Design --> Thema Personalisieren --> Scrollen nach unten „TAGS“ Dann aktivieren TAGS
Dann wählen Sie Bilder, Hintergrund, Textinhalt und Textfarbe von „TAGS“
 Demo:
Demo: 

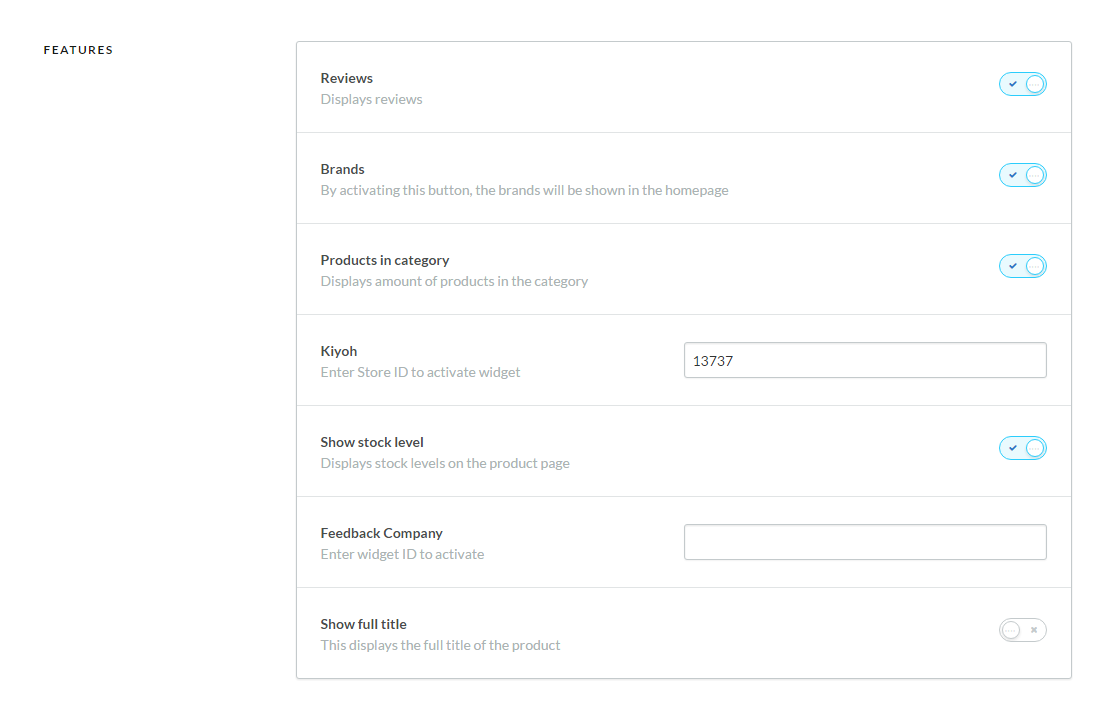
- Durch aktivieren „Reviews“: Bewertungen werden in jedem Produkt angezeigt
Demo:
Um ein Etikett für das Produkt zu setzen:
Gehe zu Settings --> Workflow --> aktivieren „Custom template data“
Jetzt geh zum Produkt-Armaturenbrett. Sie können Ihren eigenen Text innerhalb des Produktfeldes eingeben „Data 01“ (wir empfehlen neu,sale und hot)

- Durch aktivieren "Brands": Liste der Marken wird auf der startseite angezeigt

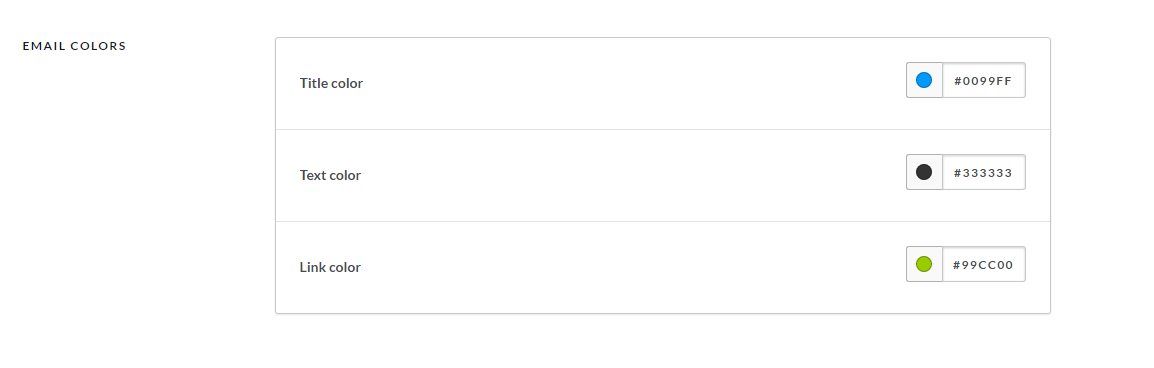
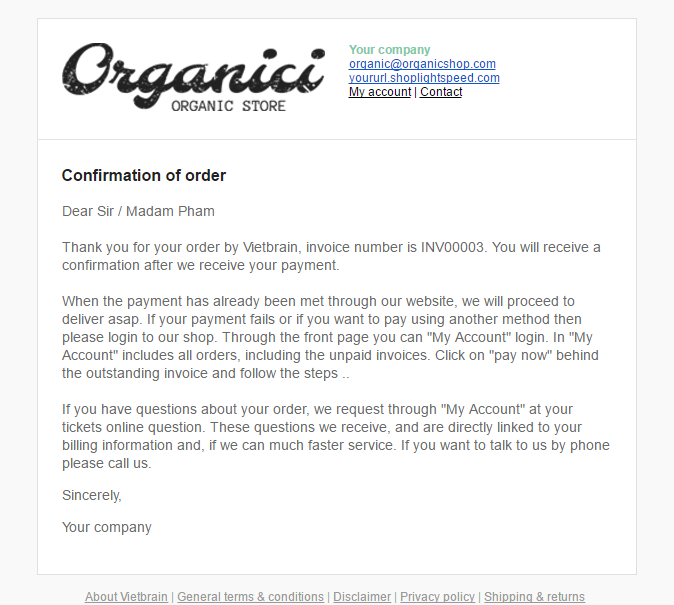
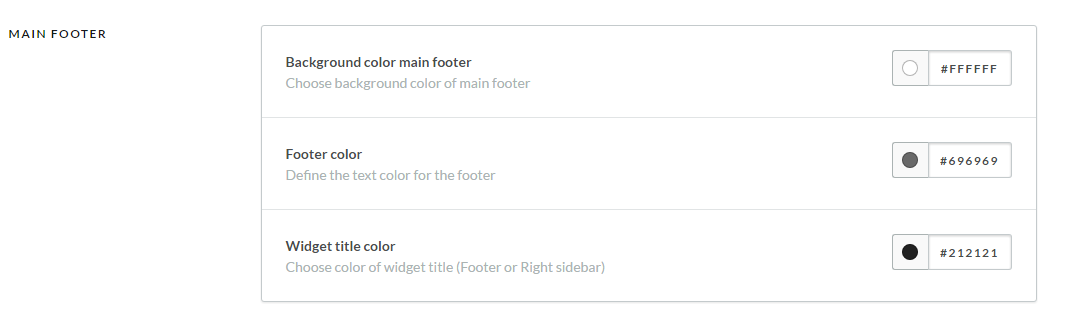
Um den Stil zu ändern„EMAIL“: Gehen zu Design --> Thema Personalisieren --> Scrollen nach unten „EMAIL COLORS“
Dann wählen Sie Hintergrundfarbe und Textfarbe von email

Demo:

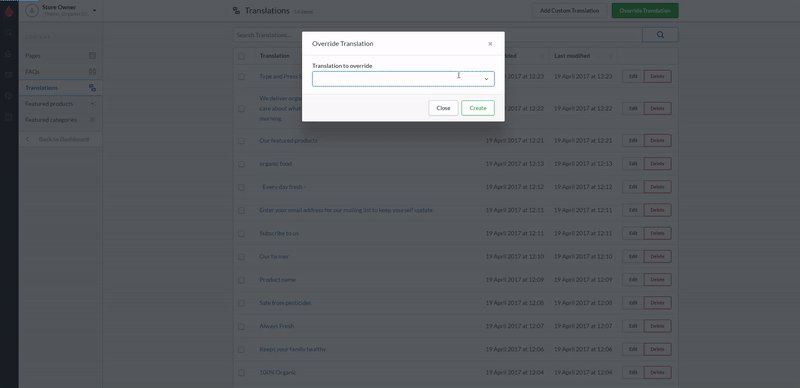
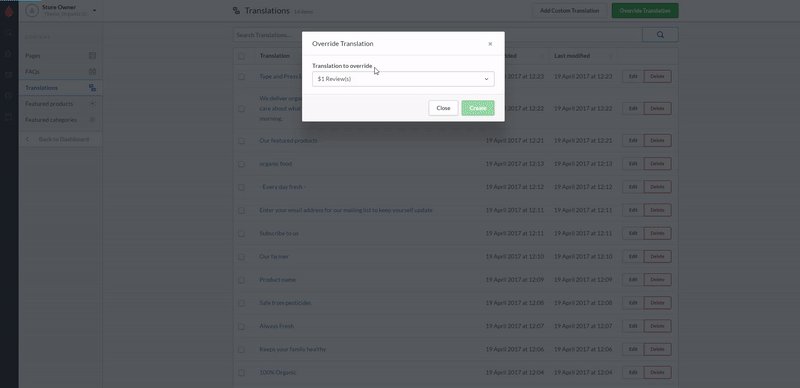
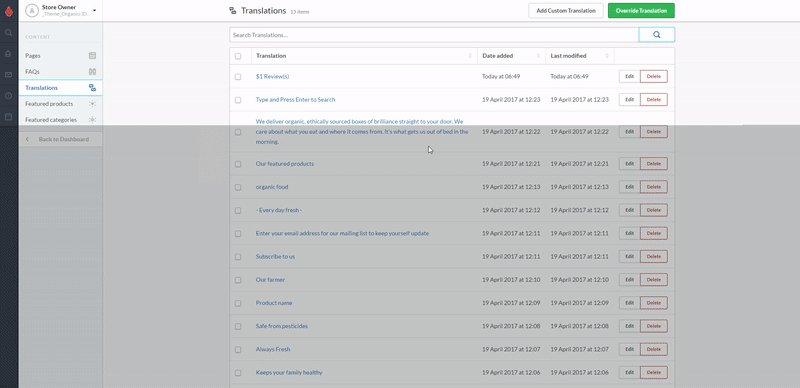
Übersetzen: Dashboard --> Content --> Translations --> „Override Translation“ oder „Add Custom Tranlation“

Dies ist Bilder Dimensionen, was wir empfehlen, aber Sie können kleinere / größere Bilder verwenden












 Demo:
Demo: 
 Demo:
Demo: