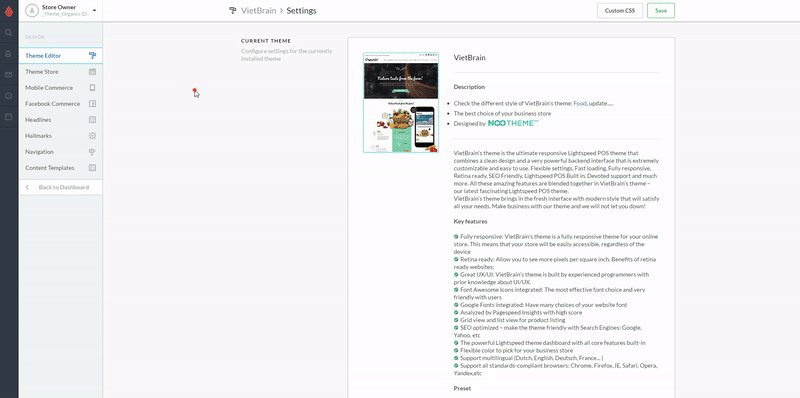
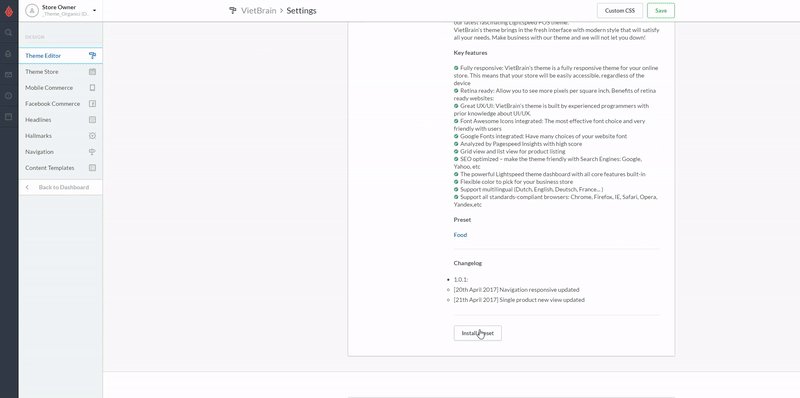
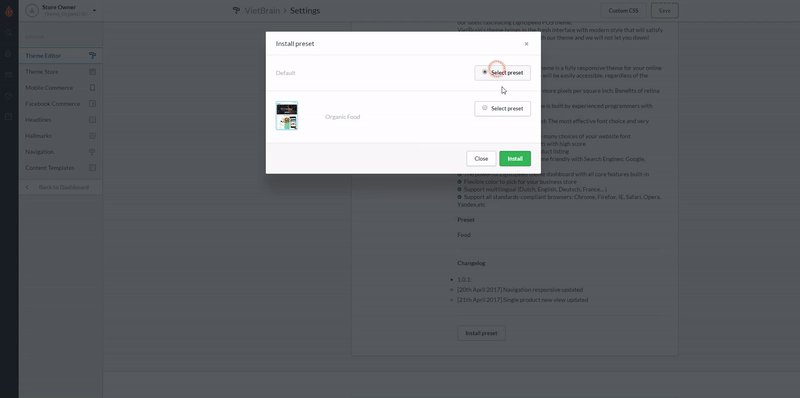
Om de voorinstelling te installeren: Ga naar Design --> Customize Theme (personaliseer thema) --> Install presets(installeer voorsinstellingen)
en kies dan de voorinstellingen voor uw branche.

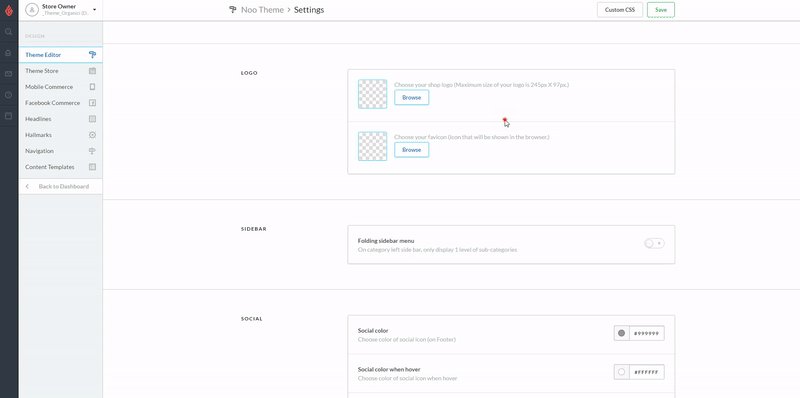
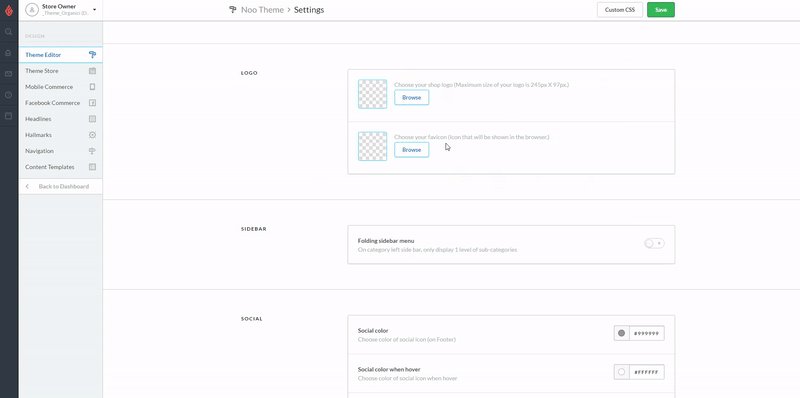
Om een logo en een Favicon te kiezen: Ga naar Design --> Customize Theme (personaliseer thema) --> Scrol naar beneden naar "LOGO" en verander dan uw logo of een Favicon door te klikken op de "Browse" knop

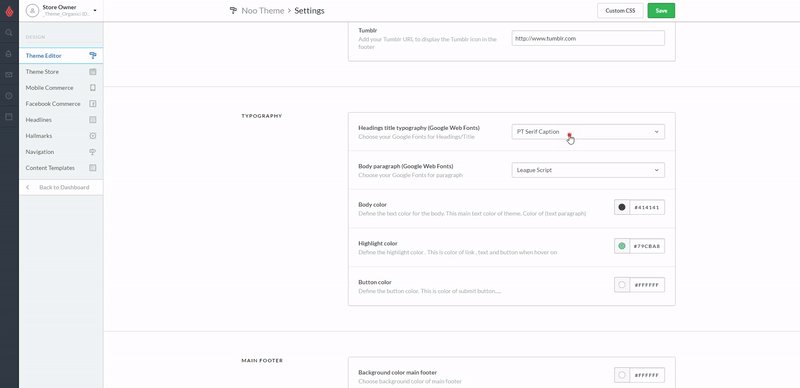
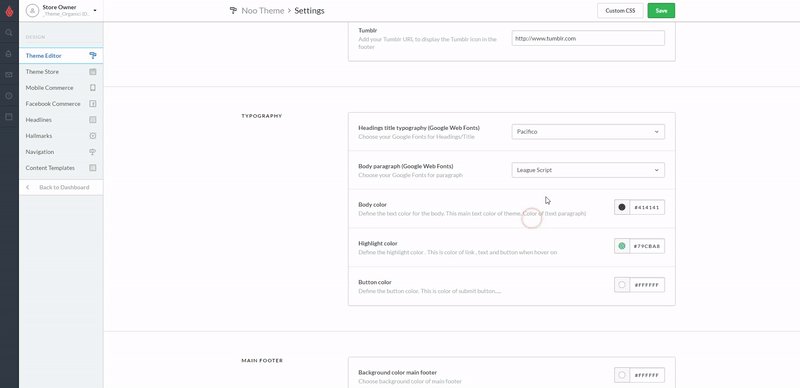
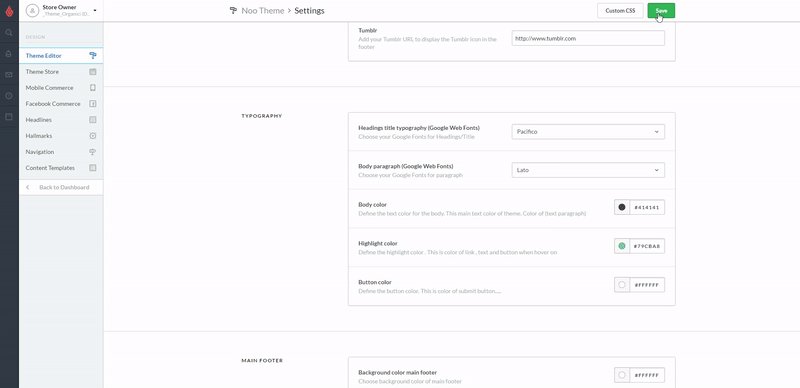
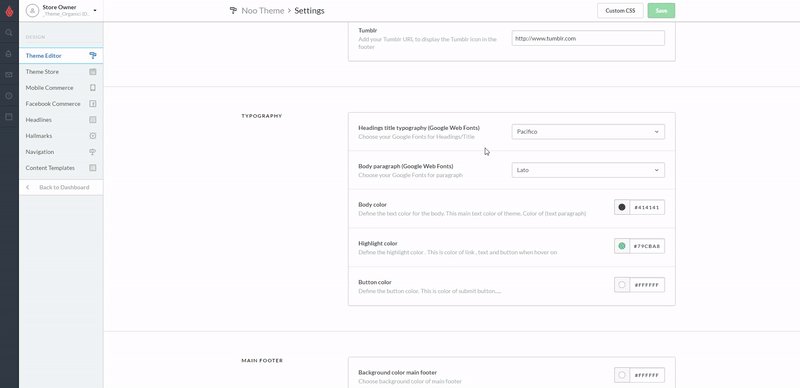
Om de typografie te kiezen: Ga naar Design --> Customize Theme (personaliseer thema) --> Scrol naar beneden naar "TYPOGRAPHY"
en wijzig dan de Google favoriete lettertypes door één te kiezen uit de lijst met lettertypes. Kies de tekstkleur van de body, markeringskleur van uw website en de tekstkleur van de knoppen.





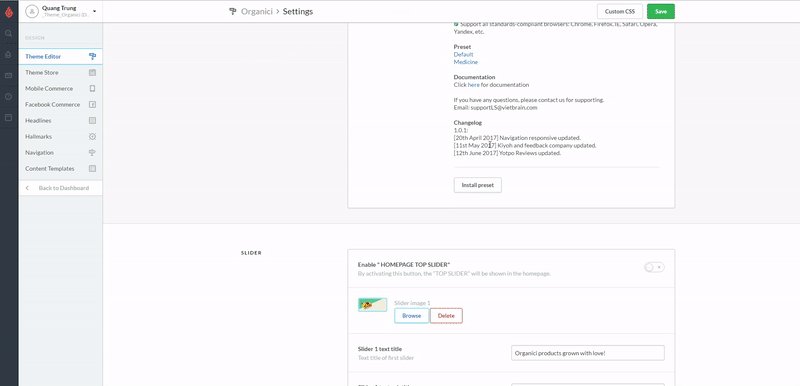
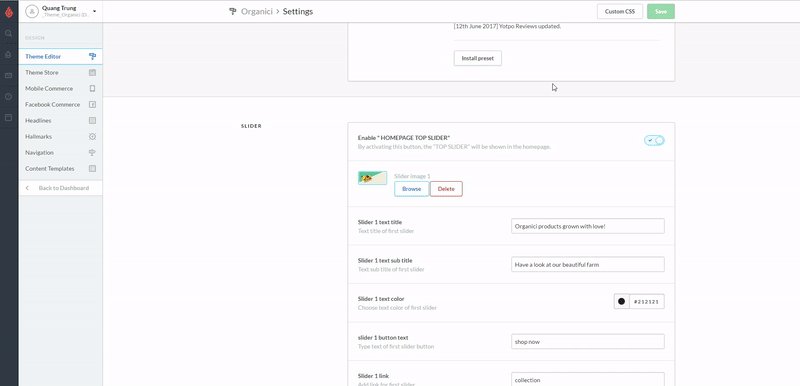
Om de slider te activeren: Ga naar Design --> Customize Theme (personaliseer thema) --> Scrol naar beneden naar "SLIDER" en schakel dan SLIDER in
En kies dan de afbeeldingen en url-link van "SLIDER".

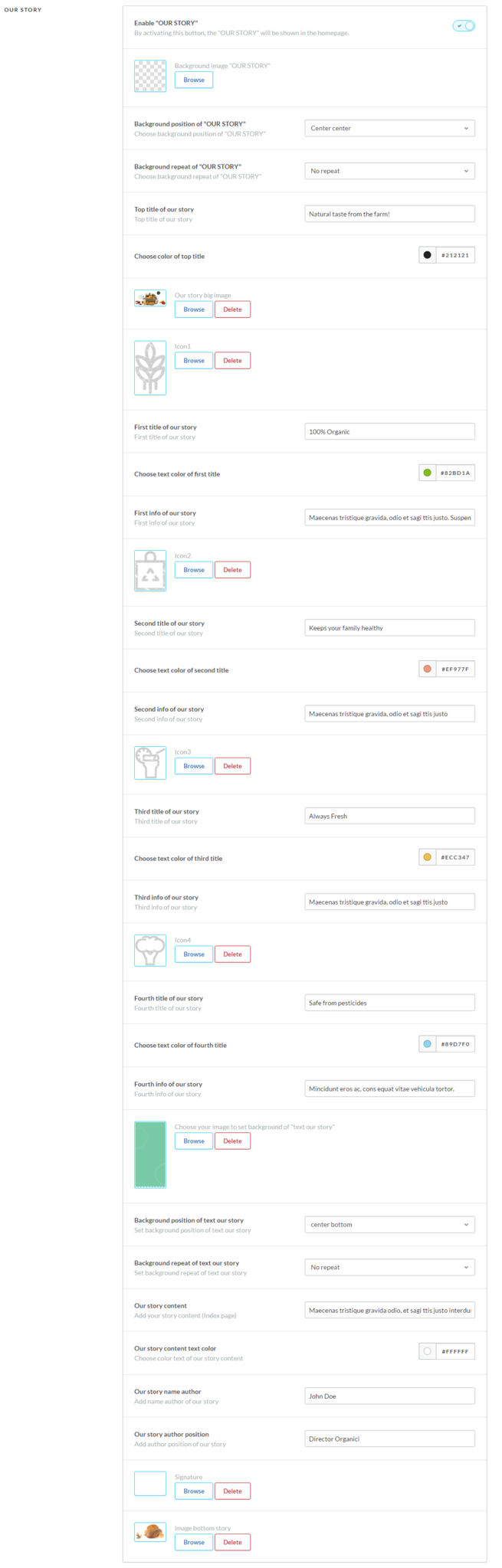
Om de "OUR STORY" te activeren: Ga naar Design --> Customize Theme (personaliseer thema) --> Scrol naar beneden naar "OUR STORY" en schakel dan "OUR STORY" in
en kies dan de achtergrondkleur, handtekening, tekstinformatie en tekstkleur van "OUR STORY"
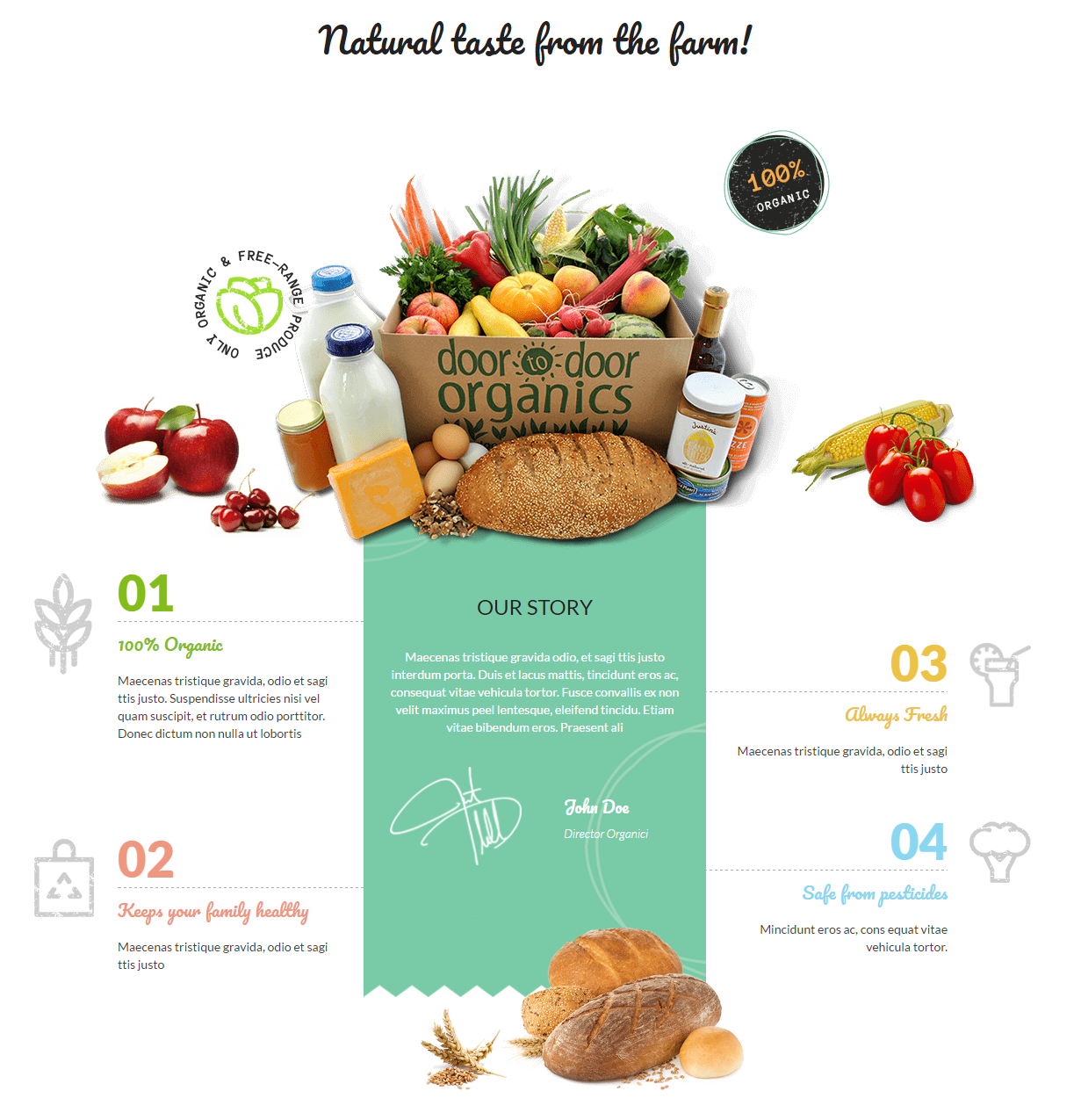
 Demo:
Demo: 
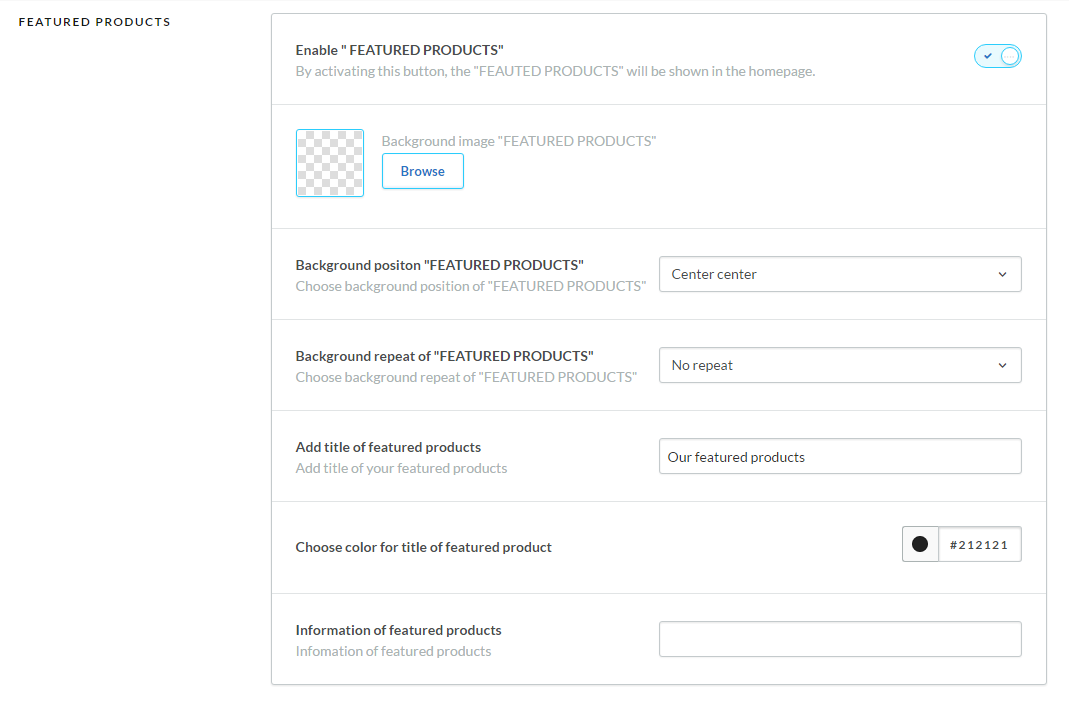
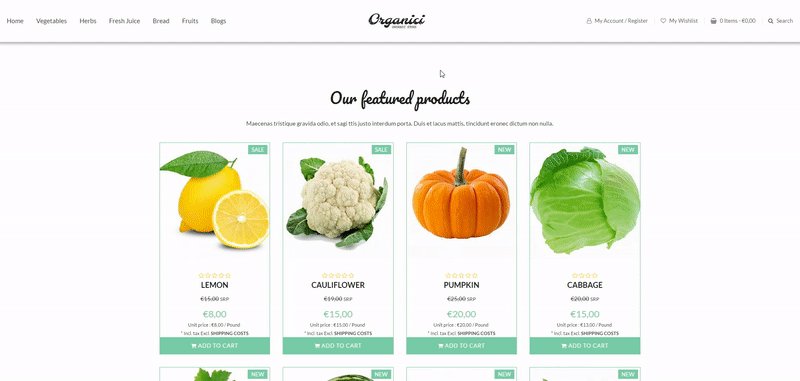
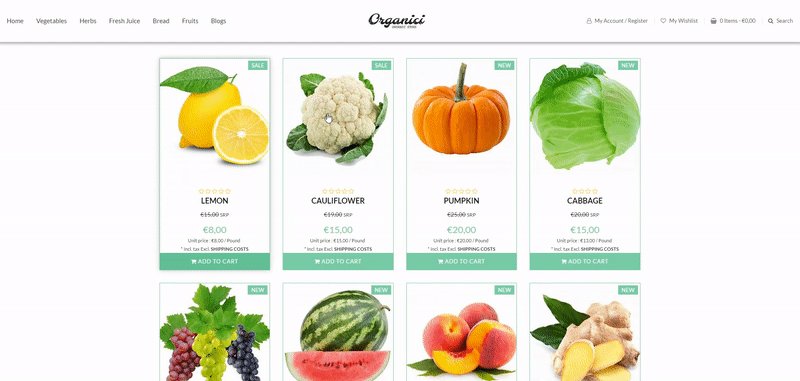
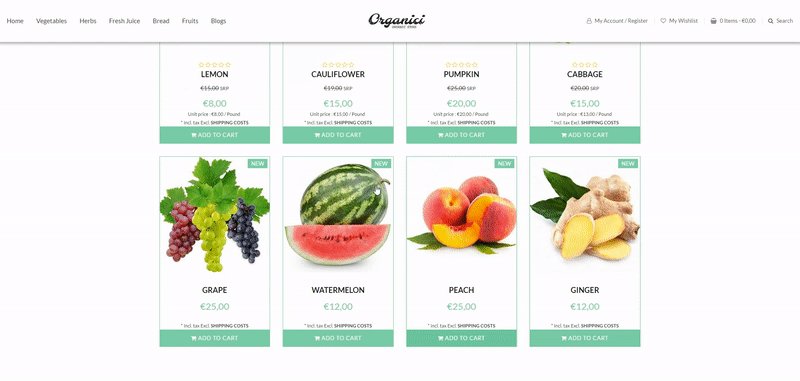
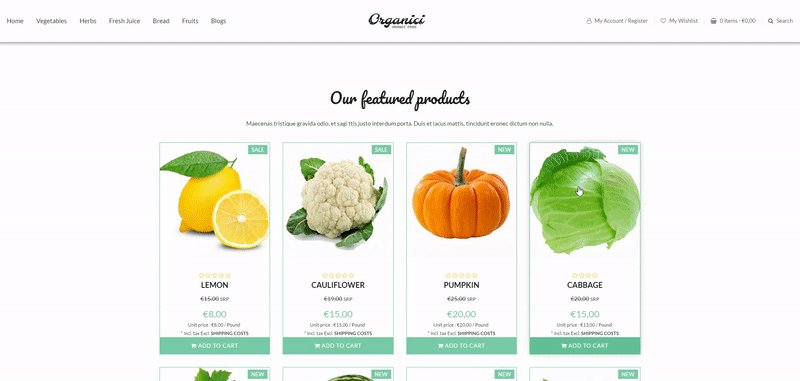
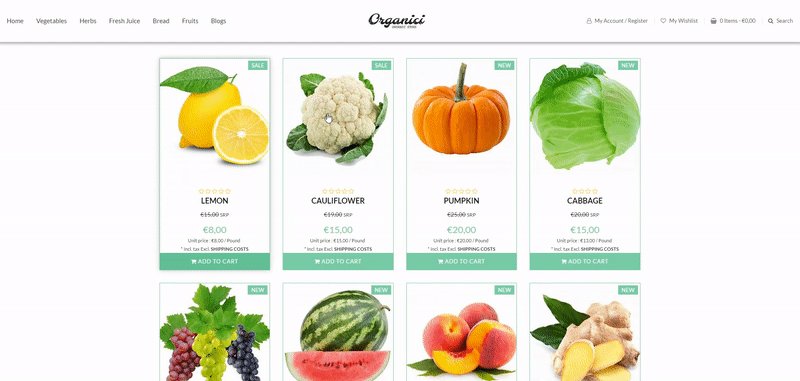
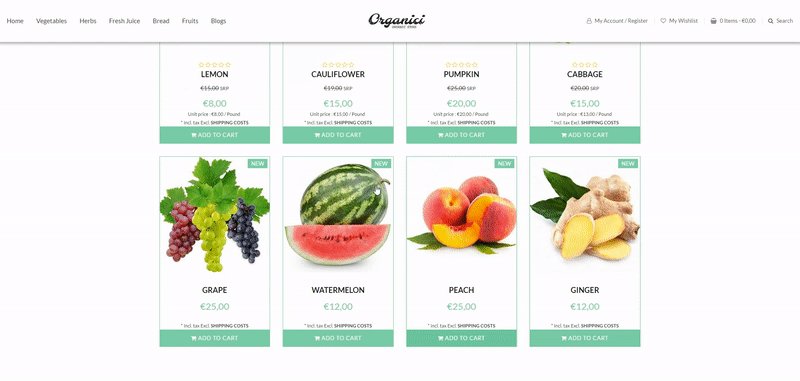
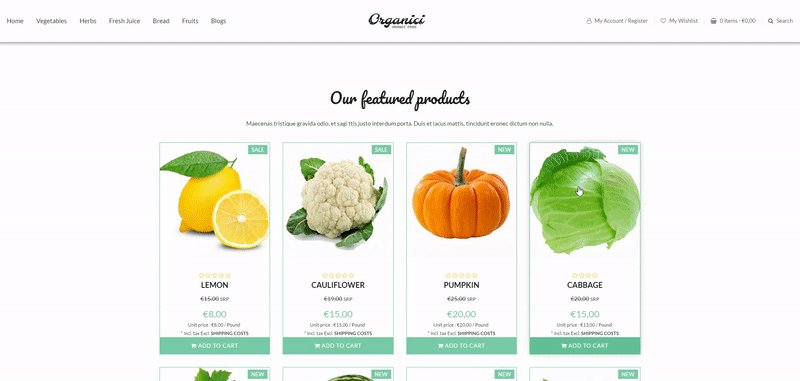
Om de "FEATURED PRODUCTS" te activeren: Ga naar Design --> Customize Theme (personaliseer thema) --> Scrol naar beneden naar "FEATURED PRODUCTS" en schakel dan FEATURED PRODUCTS in.
 Demo:
Demo: 
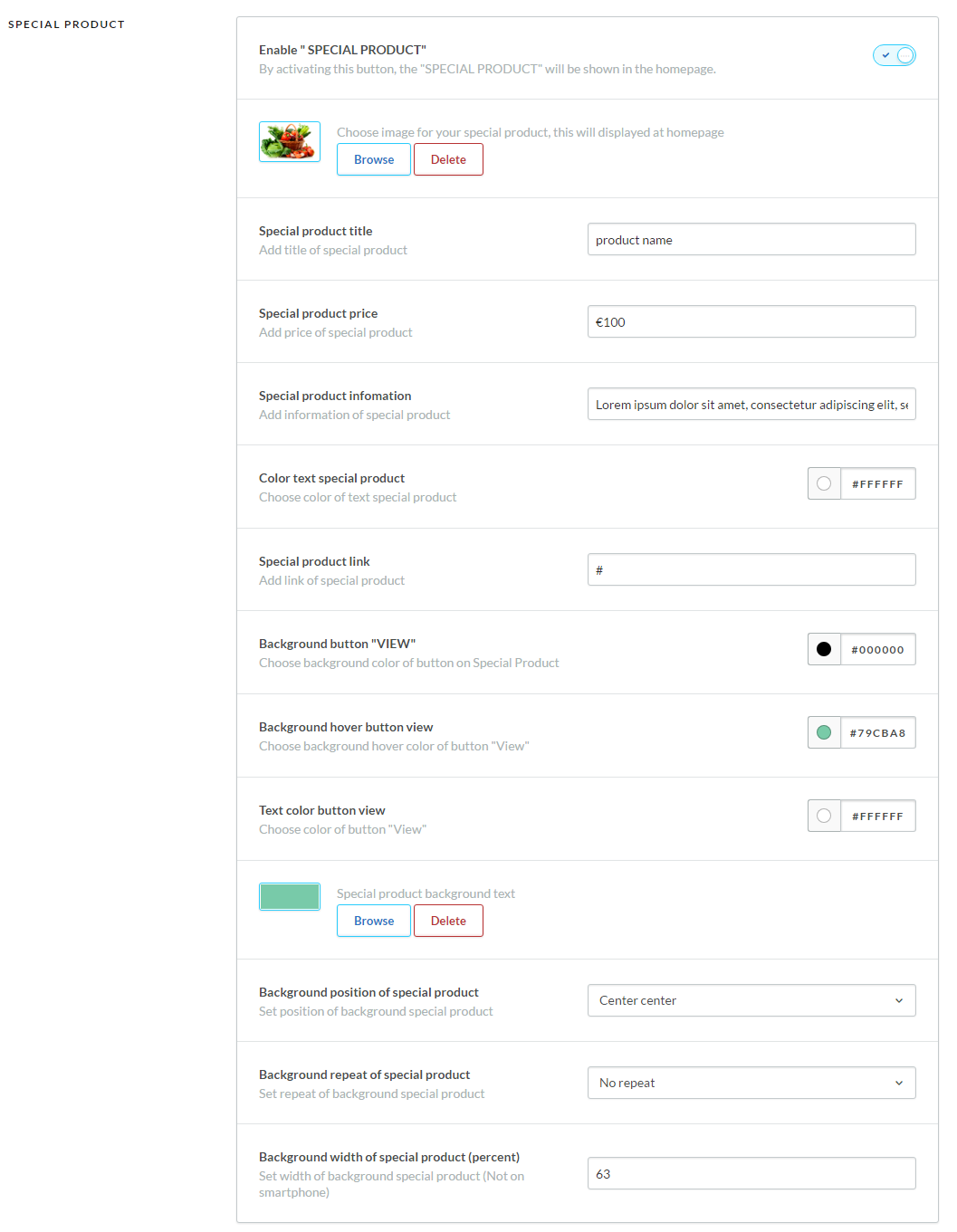
Om de "SPECIAL PRODUCT" te activeren: Ga naar Design --> Customize Theme (personaliseer thema) --> Scrol naar beneden naar "SPECIAL PRODUCT" en schakel dan "SPECIAL PRODUCT" in.
en kies dan de afbeeldingen, achtergrond, tekstinformatie, url-link en tekstkleur van uw speciale producten.
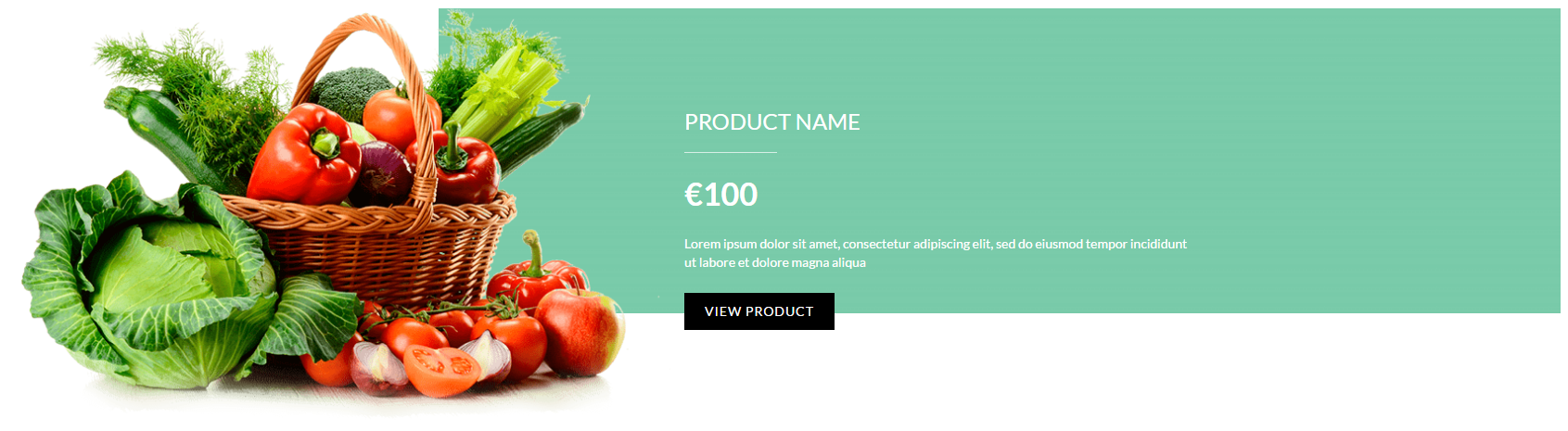
 Demo:
Demo: 
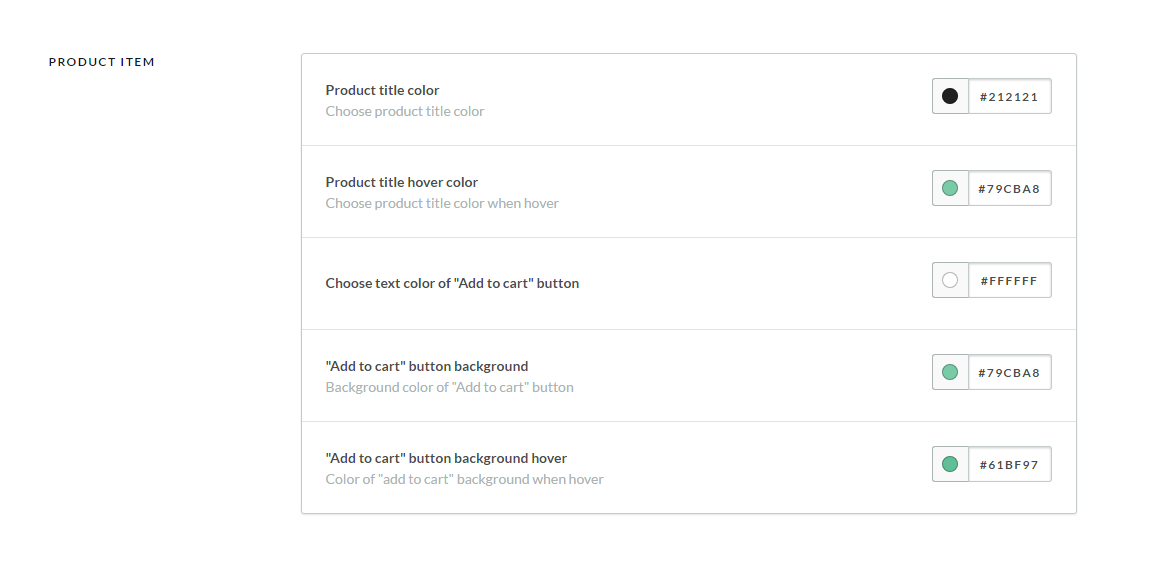
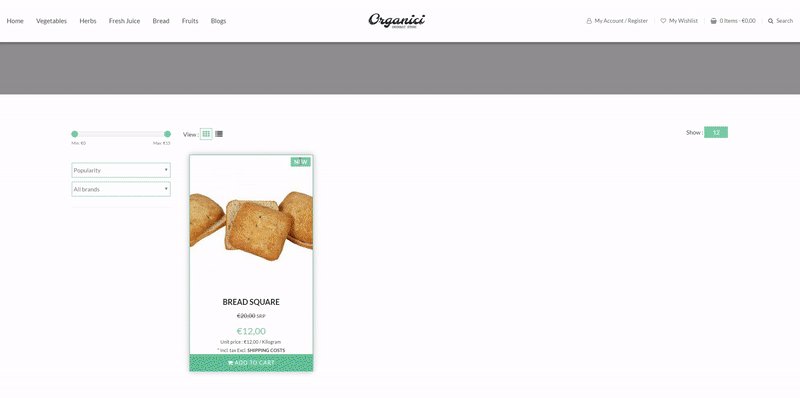
Om de stijl van de "PRODUCT ITEM" te wijzigen: Ga naar Design --> Customize Theme (personaliseer thema) --> Scrol naar beneden naar "PRODUCT ITEM"
En kies tekstkleur, achtergrondkleur.
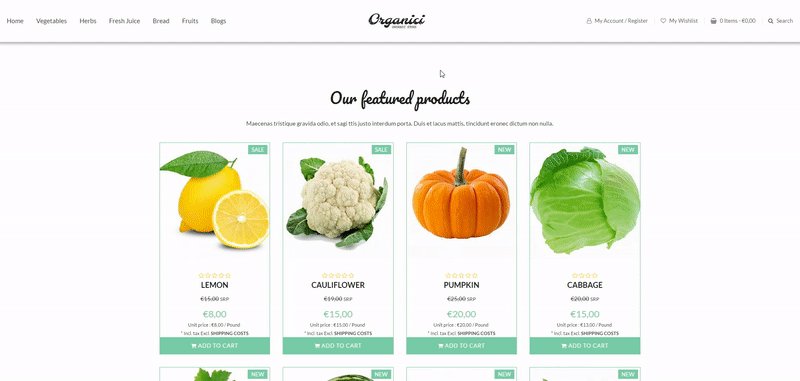
 Demo:
Demo: 
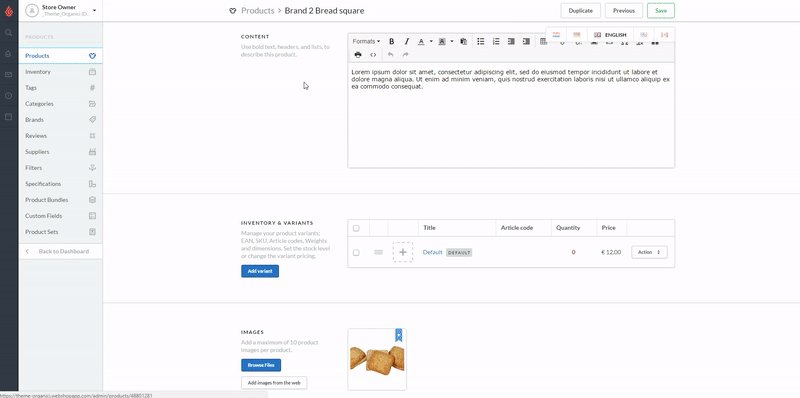
Om een label in te stellen voor een product dat getoond wordt in ‘product item’:
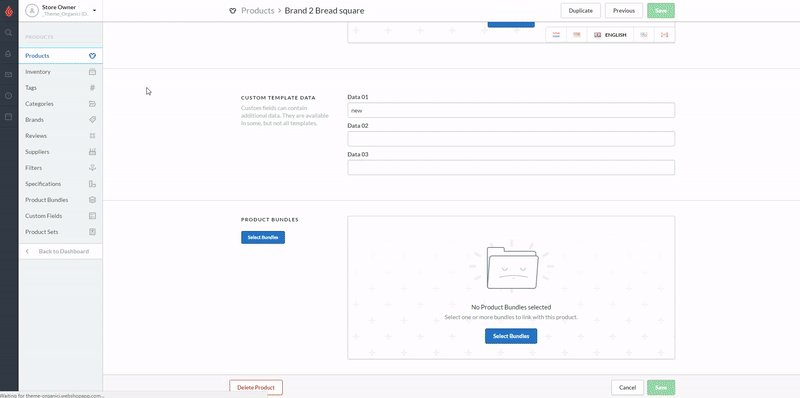
Ga naar Settings(instellingen) --> Workflow --> en schakel dan "Custom template data" in(inschakelen gepersonaliseerde template data).
Ga nu naar uw productdashboard, u kunt uw eigen tekst invoeren in het productveld "Data 01"" (wij raden bijvoorbeeld: "nieuw" en "uitverkoop" en "trending" aan).

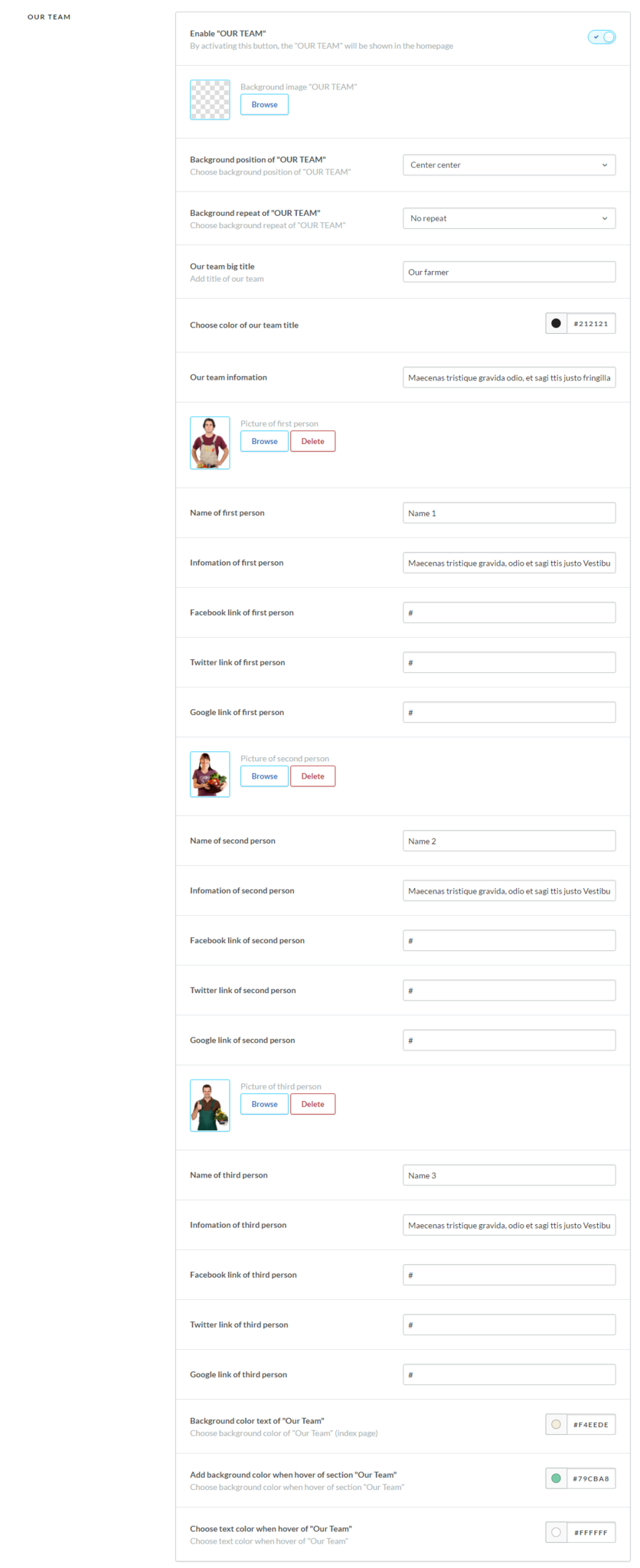
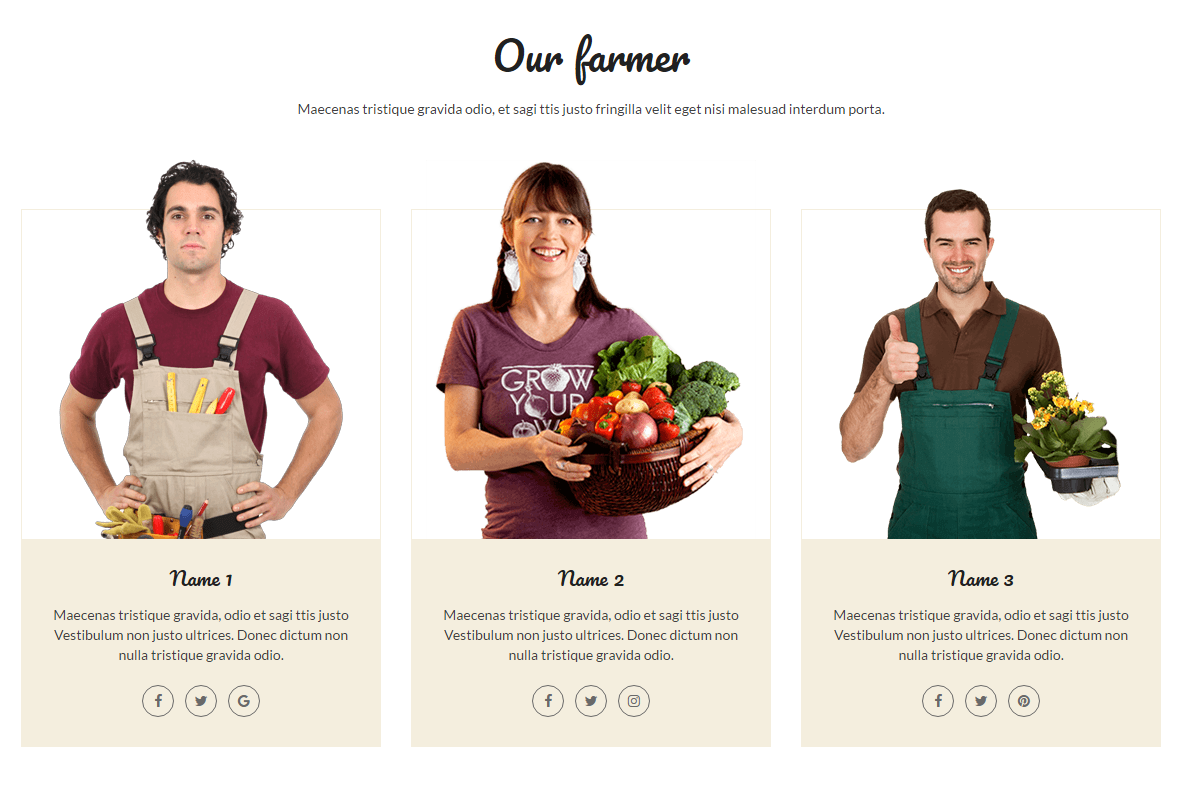
Om de "OUR TEAM" te activeren: Ga naar Design --> Customize Theme (personaliseer thema) --> Scrol naar beneden naar "OUR TEAM" en schakel dan OUR TEAM in.
En kies dan de afbeeldingen, achtergrond, tekstinformatie en tekstkleur.
 Demo:
Demo: 
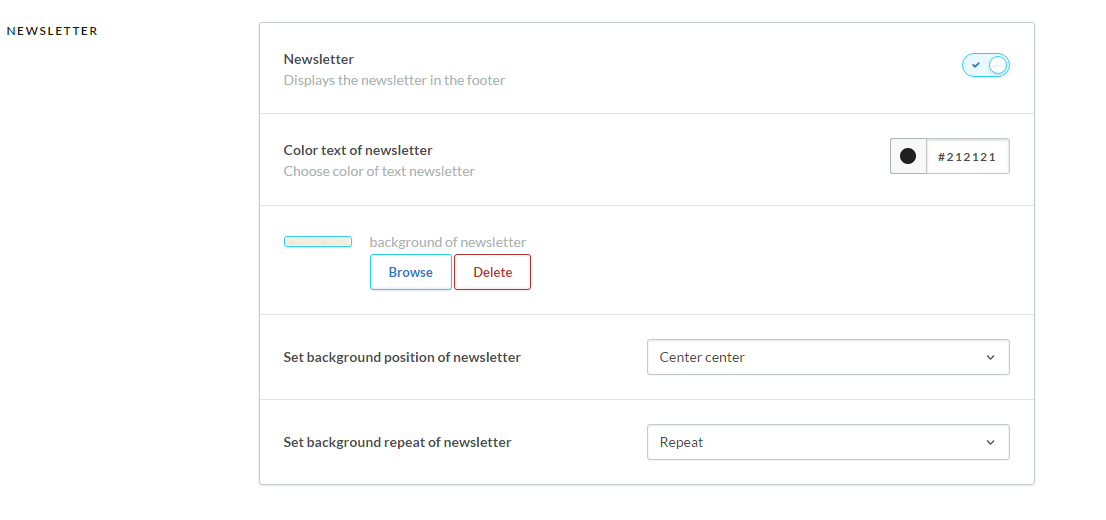
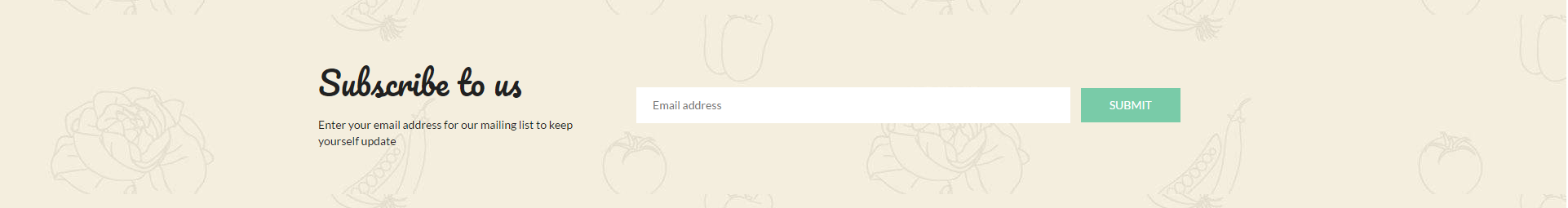
Om de "NEWSLETTER" te activeren: Ga naar Design --> Customize Theme (personaliseer thema) --> Scrol naar beneden naar "NEWSLETTER"
en schakel dan "NEWSLETTER" in.
En kies dan de afbeeldingen, achtergrond, tekstinformatie en tekstkleur.
 Demo:
Demo: 
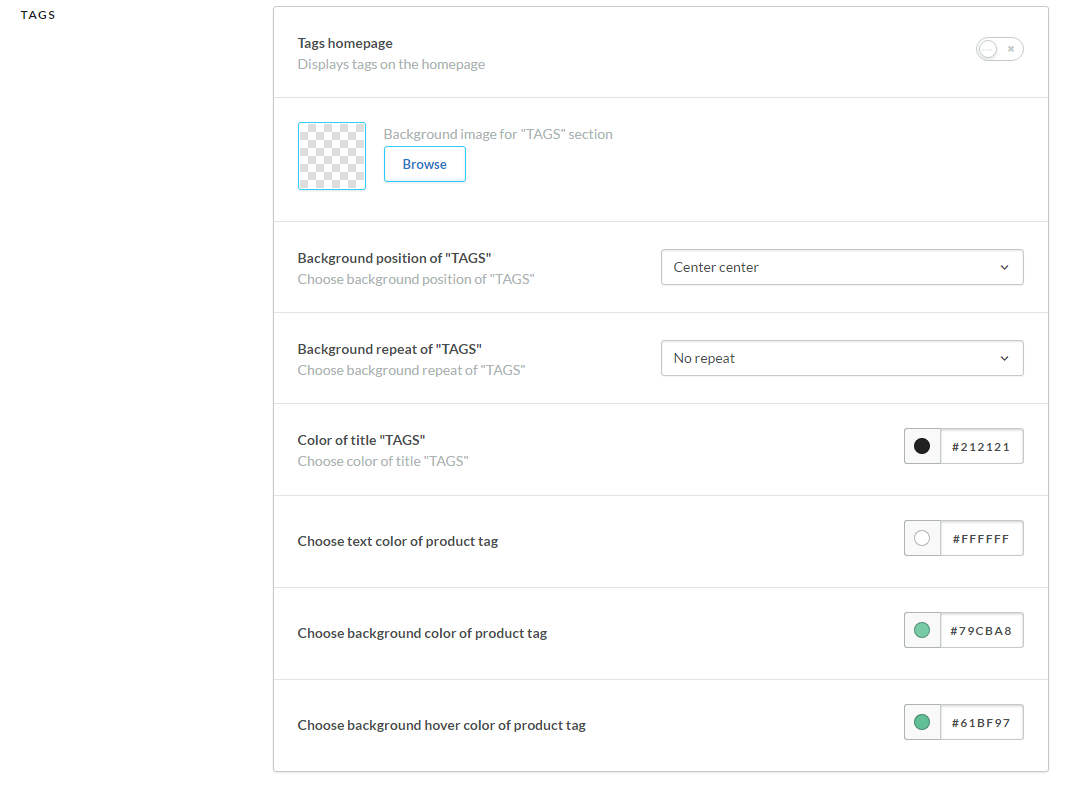
Om de TAGS te activeren: Ga naar Design --> Customize Theme (personaliseer thema) --> Scrol naar beneden naar "TAGS" en schakel dan "TAGS" in.
Kies afbeeldingen, een achtergrond, de tekstinhoud en de tekstkleur van tags (homepage). De kleur die u kiest zal getoond worden op de productdetailpagina.
 Demo:
Demo: 

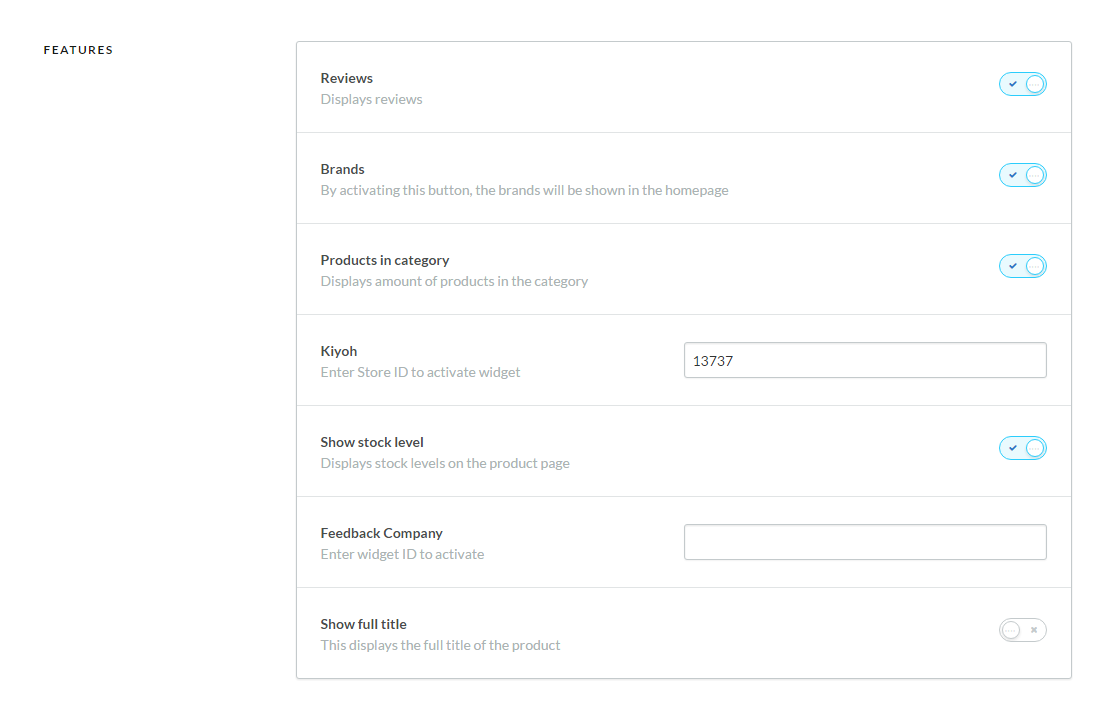
- Door "Reviews" te activeren kunnen klanten opmerkingen geven, of een beoordeling achterlaten over uw producten.
Om een label in te stellen voor een product dat getoond wordt in ‘product item’:
Ga naar Settings (instellingen) --> Workflow --> Enable "Custom template data" (inschakelen gepersonaliseerde template data)
Ga nu naar uw productdashboard, u kunt uw eigen tekst invoeren in het productveld "Data 01" (wij raden bijvoorbeeld: nieuw, uitverkoop en ‘trending’ aan)
Demo:
- Door "Brands" te activeren: Lijst met merken wordt weergegeven op de HOMEPAGE.

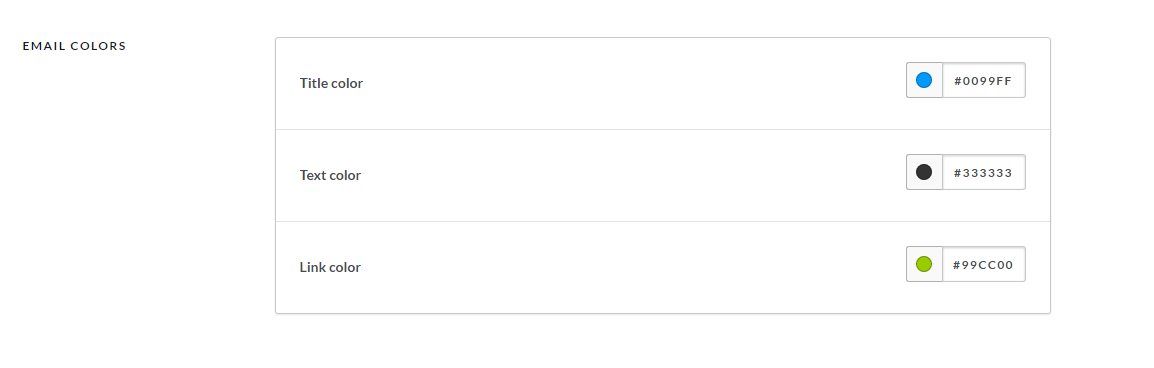
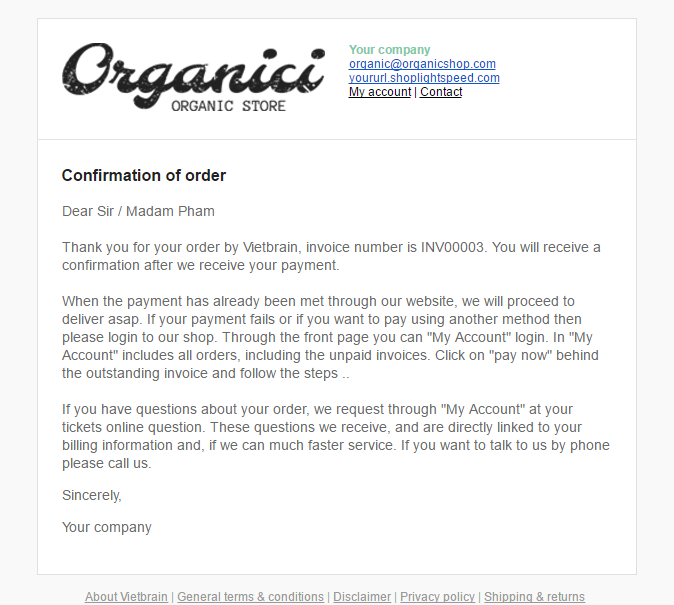
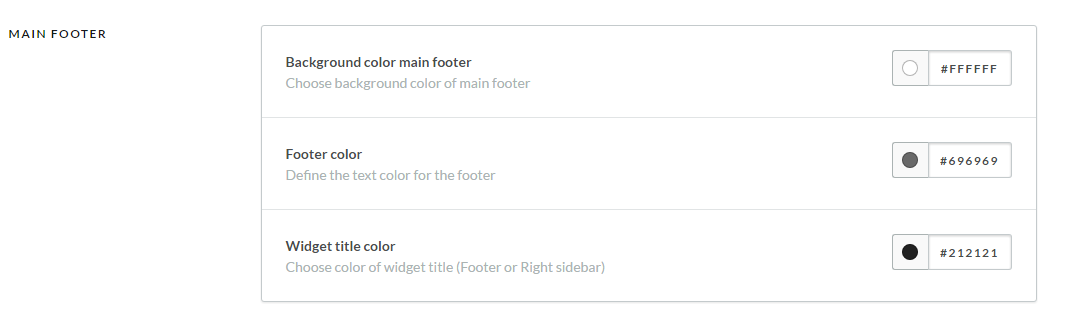
Om de stijl van de "EMAIL" te wijzigen: Ga naar Design --> Customize Theme (personaliseer thema) --> Scrol naar beneden naar "EMAIL COLORS".
En kies dan de achtergrondkleur en tekstkleur van "EMAIL".

Demo:

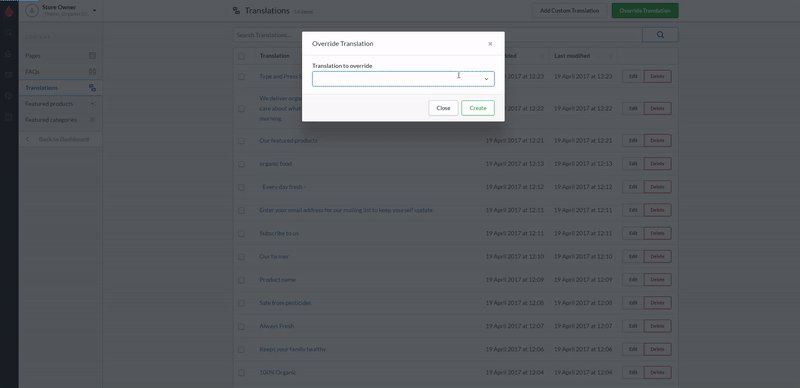
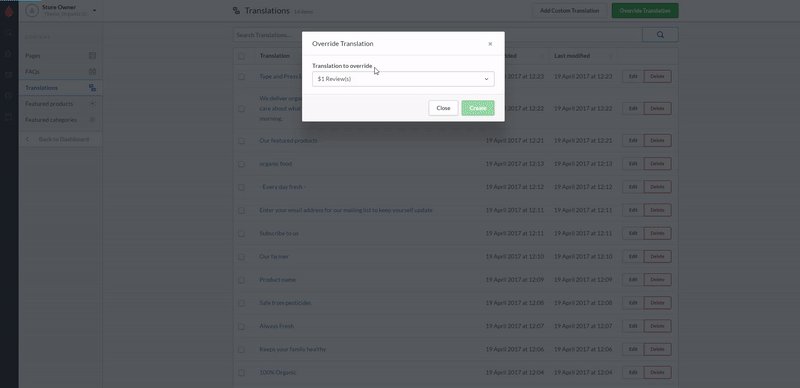
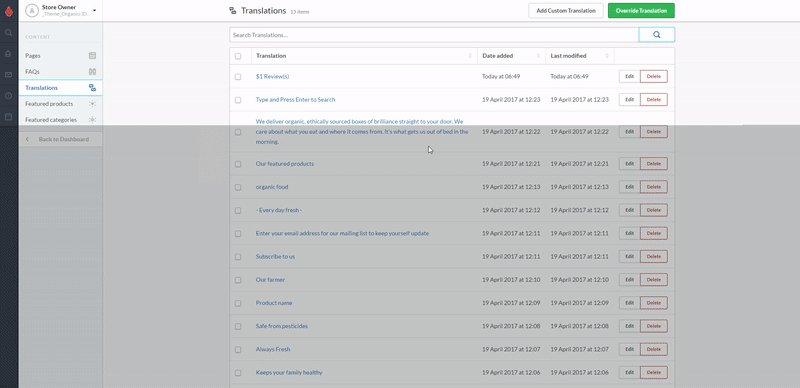
Om de tekst die u in typt bij “Customize Theme” te vertalen: Dashboard --> Content(inhoud) --> Translations(vertalingen) --> "Override Translation" of "Add Custom Translation"(overschrijf vertalingen of voeg gepersonaliseerde vertaling toe).
Typ vervolgens de tekst die u wilt vertalen naar uw geïnstalleerde taal.

Dit zijn de afbeeldingsgroottes die wij aanraden, maar u kunt kleinere of grotere afbeeldingen gebruiken.












 Demo:
Demo: 
 Demo:
Demo: